ГОСТ Р ИСО 9241-151-2014
НАЦИОНАЛЬНЫЙ СТАНДАРТ РОССИЙСКОЙ ФЕДЕРАЦИИ
ЭРГОНОМИКА ВЗАИМОДЕЙСТВИЯ ЧЕЛОВЕК - СИСТЕМА
Часть 151
Руководство по проектированию пользовательских интерфейсов сети Интернет
Ergonomics of human-system interaction. Part 151. Guidance on World Wide Web user interfaces
ОКС 13.180
35.240.99
Дата введения 2015-12-01
Предисловие
1 ПОДГОТОВЛЕН Автономной некоммерческой организацией "Институт безопасности труда" на основе собственного перевода на русский язык англоязычной версии документа, указанного в пункте 4
2 ВНЕСЕН Техническим комитетом по стандартизации ТК 201 "Эргономика, психология труда и инженерная психология"
3 УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ Приказом Федерального агентства по техническому регулированию и метрологии от 10 сентября 2014 г. N 1057-ст
4 Настоящий стандарт идентичен международному стандарту ISO 9241-151:2008* "Эргономика взаимодействия человек - система. Часть 151. Руководство по пользовательским веб-интерфейсам" (ISO 9241-151:2008 "Ergonomics of human-system interaction - Part 151: Guidance on World Wide Web user interfaces", IDT).
________________
* Доступ к международным и зарубежным документам, упомянутым в тексте, можно получить, обратившись в Службу поддержки пользователей. - .
При применении настоящего стандарта рекомендуется использовать вместо ссылочных международных стандартов соответствующие им национальные стандарты, сведения о которых приведены в дополнительном приложении ДА
5 ВВЕДЕН ВПЕРВЫЕ
6 ПЕРЕИЗДАНИЕ. Август 2019 г.
Правила применения настоящего стандарта установлены в статье 26 Федерального закона от 29 июня 2015 г. N 162-ФЗ "О стандартизации в Российской Федерации". Информация об изменениях к настоящему стандарту публикуется в ежегодном (по состоянию на 1 января текущего года) информационном указателе "Национальные стандарты", а официальный текст изменений и поправок - в ежемесячном информационном указателе "Национальные стандарты". В случае пересмотра (замены) или отмены настоящего стандарта соответствующее уведомление будет опубликовано в ближайшем выпуске ежемесячного информационного указателя "Национальные стандарты". Соответствующая информация, уведомление и тексты размещаются также в информационной системе общего пользования - на официальном сайте Федерального агентства по техническому регулированию и метрологии в сети Интернет (www.gost.ru)
Введение
Общепризнано, что пригодность использования - это ключевой фактор в успешном веб-дизайне, но до сих пор не существовало международного согласованного стандарта по конкретным требованиям к пригодности использования пользовательских интерфейсов Всемирной сети (далее - веб-интерфейсов).
Пользовательские веб-интерфейсы имеют специфические проблемы пригодности использования:
- их пользователи отличаются знаниями, возможностями, языками общения и другими факторами - например, пользовательский веб-интерфейс, который хорошо работает для специалистов в предметной области, может быть недостаточным для обычных пользователей;
- различные пользовательские цели - например, сайт, созданный для одного набора задач (таких как сделки в электронной торговле), может быть недостаточным для пользователей, задача которых, например, сбор информации;
- различные веб-браузеры или агенты пользователя часто представляют информационное наполнение сети по-разному - например, расположение отдельных страниц может изменяться, иногда весьма значительно.
Пользователи Всемирной сети испытывают проблемы несогласованности между веб-сайтами, часто даже внутри одного и того же веб-сайта. Например, какая-то ссылка может быть обозначена подчеркиванием на одной странице, изменением курсора на второй странице и не выделена на третьей странице.
Существует множество руководств по практической работе, многие непосредственно в сети, но эти руководства иногда противоречат друг другу и трудно выполнимы на практике. Имеется ряд международных стандартов, которые, не описывая конкретно пользовательские веб-интерфейсы, предоставляют полезное руководство по пригодности использования и проектированию пользовательских интерфейсов: ИСО 9241-11, ИСО 9241-17, ИСО 9241-110 содержат эргономическое руководство по проектированию программных пользовательских интерфейсов в общем, ИСО 9241-210 - по достижению пригодности использования путем внедрения человеко-ориентированного проектирования в течение всего жизненного цикла интерактивных систем, серия стандартов ИСО 14915 - по вопросам проектирования мультимедийных и гипермедийных пользовательских интерфейсов.
Рекомендации и руководства, представленные в настоящем стандарте, применимы, прежде всего, к проектированию содержания веб-сайта или, более широко, веб-приложения, навигации и взаимодействия пользователя, а также представления информационного содержания. Пользовательский интерфейс различных типов агентов пользователя (таких как веб-браузеры) или дополнительные инструменты, например, инструментальные средства разработки веб-сайтов, не рассматриваются в этой части стандарта, хотя некоторые рекомендации могут быть применимы и к этим системам. Аспекты технического выполнения рекомендаций также не входят в область его применения.
Важная цель в разработке пользовательских веб-интерфейсов состоит в том, чтобы сделать их доступными для самого широкого круга пользователей, включая людей с ограниченными возможностями. Настоящий стандарт не охватывает всех аспектов доступности пользовательских веб-интерфейсов. Общие рекомендации по обеспечению и улучшению доступности к оборудованию, программному обеспечению и услугам информационно-коммуникационных технологий (ICT) изложены в ИСО 9241-20, подробное руководство по доступности программного обеспечения для пользовательских интерфейсов изложено в ИСО 9241-171, в то время как "Инициатива в области обеспечения Интернет-доступности" (WAI - Web Accessibility Initiative) Консорциума W3C представляет руководство конкретно для информационного наполнения сети, агентов пользователя и инструментальных средств разработки веб-сайтов.
ИСО 9241 был первоначально разработан как международный стандарт, состоящий из семнадцати частей по эргономическим требованиям к проведению офисных работ с использованием видеодисплейных терминалов. В рамках пересмотра стандартов было принято решение реструктурировать серию стандартов ИСО 9241 с целью расширения области его применения, включить другие относящиеся к этому вопросу стандарты и сделать его более пригодным для использования. Название пересмотренного ИСО 9241 "Эргономика взаимодействия человек - система" отражает эти изменения и приводит стандарт в соответствие с общим названием и областью деятельности Технического комитета ISO/TC 159, Подкомитета N 4. Пересмотренный стандарт представляет собой ряд серий стандартов, пронумерованных следующим образом: серия 100 описывает интерфейсы на основе программных средств, серия 200 - проектирование, ориентированное на человека, серия 300 - видеодисплеи, серия 400 - устройства физического ввода, и так далее. В приложении А приведен краткий обзор всей серии стандартов ИСО 9241.
Настоящий стандарт идентичен международному стандарту, разработанному Техническим комитетом ISO/TC 159 "Эргономика".
1 Область применения
Настоящий стандарт содержит руководство по человеко-ориентированному проектированию программных пользовательских веб-интерфейсов с целью повышения пригодности к использованию. Пользовательские веб-интерфейсы сети используются либо всеми пользователями Интернета, либо группами пользователей, такими как члены организации, клиенты и/или поставщики компании или другие обособленные сообщества пользователей.
Рекомендации, данные в настоящем стандарте, включают следующие аспекты проектирования пользовательских веб-интерфейсов:
- решения по проектированию архитектуры и стратегия проектирования;
- разработка информационного наполнения;
- навигация и поиск;
- представление информационного наполнения.
Пользовательские интерфейсы различных типов агентов пользователя, таких как веб-браузеры или дополнительные инструменты, например, инструментальные средства подготовки веб-страниц, не рассматриваются в настоящем стандарте (хотя некоторые рекомендации могут быть применимы и к этим системам).
Пользовательские веб-интерфейсы представлены в системах персональных компьютеров, мобильных системах или некоторых других типах подключенных к сети устройств. Хотя рекомендации, данные в настоящем стандарте, охватывают широкий диапазон существующих технологий сбора и обработки данных, проектирование мобильных веб-интерфейсов или интеллектуальных устройств может потребовать дополнительных инструкций, выходящих за его рамки; он также не предоставляет подробного руководства по техническому исполнению, либо по вопросам эстетического или художественного оформления.
2 Нормативные ссылки
В настоящем стандарте использованы нормативные ссылки на следующие стандарты:
ISO 9241-11:1998, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 11: Guidance on usability [Эргономические требования к офисным работам с использованием видеодисплейных терминалов (VDT). Часть 11. Руководство по пригодности использования]
________________
Заменен на ISO 9241-11:2018.
ISO 9241-12, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 12: Presentation of information [Эргономические требования к офисным работам с использованием видеодисплейных терминалов (VDT). Часть 12. Представление информации]
________________
Заменен на ISO 9241-125:2017.
ISO 9241-13, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 13: User guidance [Эргономические требования к офисным работам с использованием видеодисплейных терминалов (VDT). Часть 13. Руководство пользователя]
ISO 9241-14, Ergonomics requirements for office work with visual display terminals (VDTs) - Part 14: Menu dialogues [Эргономические требования к офисным работам с использованием видеодисплейных терминалов (VDT). Часть 14. Диалоги меню]
ISO 9241-15, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 15: Command dialogues [Эргономические требования к офисным работам с использованием видеодисплейных терминалов (VDT). Часть 15. Диалоги команд]
ISO 9241-16, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 16: Direct manipulation dialogues [Эргономические требования к офисным работам с использованием видеодисплейных терминалов (VDT). Часть 16. Диалоги непосредственного управления]
________________
Отменен 02.10.2018.
ISO 9241-17, Ergonomic requirements for office work with visual display terminals (VDTs) - Part 17: Form-filling dialogues [Эргономические требования к офисным работам с использованием видеодисплейных терминалов (VDT). Часть 17. Диалоги заполнения формы]
________________
Заменен на ISO 9241-143:2012.
ISO 9241-20, Ergonomics of human-system interaction - Part 20: Accessibility guidelines for information/ communication technology (ICT) equipment and services [Эргономика взаимодействия человек - система. Часть 20: Руководство по доступноcти оборудования и услуг информационно-коммуникационных технологий (ICT)]
ISO 9241-110, Ergonomics of human-system interaction - Part 110: Dialogue principles (Эргономика взаимодействия человек - система. Часть 110: Принципы диалога)
ISO 9241-171, Ergonomics of human-system interaction - Part 171: Guidance on software accessibility (Эргономика взаимодействия человек - система. Часть 171: Руководство по доступности программного обеспечения)
ISO 9241-303, Ergonomics of human-system interaction - Part 303: Requirements for electronic visual displays (Эргономика взаимодействия человек - система. Часть 303: Требования к электронным видеодисплеям)
ISO 9241-210:2010, Ergonomics of human-system interaction - Part 210: Human-centred design for interactive systems (Эргономика взаимодействия человек - система. Часть 210. Человеко-ориентированное проектирование интерактивных систем)
________________
Заменен на ISO 9241-210:2019.
ISO 14915-1, Software ergonomics for multimedia user interfaces - Part 1: Design principles and framework (Эргономика мультимедийных пользовательских интерфейсов. Часть 1. Принципы проектирования и структура)
ISO 14915-2, Software ergonomics for multimedia user interfaces - Part 2: Multimedia navigation and control (Эргономика мультимедийных пользовательских интерфейсов. Часть 2. Навигация и управление мультимедийными средствами)
ISO 14915-3, Software ergonomics for multimedia user interfaces - Part 3: Media selection and combination (Эргономика программного обеспечения для мультимедийных интерфейсов пользователя. Часть 3. Выбор и объединение носителей)
________________
Отменен 11.09.2018.
WCAG 1.0, Web Content Accessibility Guidelines 1.0, W3C Recommendation, World Wide Web Consortium (W3C) (MIT, INRIA, Keio) [Рекомендации по доступности содержимого Всемирной сети 1.0, Рекомендация Консорциума W3C (MIT, INRIA, Keio)]
WCAG 2.0, Web Content Accessibility Guidelines 2.0, World Wide Web Consortium (W3C) (MIT, ERCIM, Keio) [Рекомендации по доступности содержимого Всемирной сети 2.0, Консорциум W3C (MIT, ERCIM, Keio)]
________________
Рабочий проект, который в окончательном опубликованном издании заменит версию WCAG 1.0.
3 Термины и определения
В настоящем стандарте применены следующие термины с соответствующими определениями:
3.1 поиск с использованием операторов Буля (boolean search): Поисковое предписание с использованием логических операторов.
3.2 браузер (browser): Агент пользователя, позволяющий пользователю получать и читать гипертекст, просматривать содержание гипертекстовых узлов (обычно веб-страницы), перемещаться от одного узла к другому и взаимодействовать с информационным наполнением.
Примечание - Браузер также предлагает ряд операций, например для навигации по веб-сайтам или для изменения визуального образа представленного информационного наполнения.
3.3 концептуальная модель информационного наполнения (conceptual content model): Абстрактная модель, описывающая понятия области приложения, отношения между этими понятиями и операции, которые выполняются на основе этих понятий или отношений.
3.4 информационное наполнение сети (контент) (content, web content): Набор объектов информационного наполнения (пользовательского веб-интерфейса).
3.5 объект информационного наполнения (content object): Интерактивный или неинтерактивный объект, содержащий информацию, представленную в виде текста, изображения, видео- или звуковыми материалами либо другими типами носителей.
3.6 динамическая навигационная ссылка, автоматическая ссылка (dynamic navigation link, computed link): Ссылка, рассчитываемая динамически системой, основанной, например, на содержании базы данных.
3.7 окно-рамка (фрейм) (frame): Механизм для разделения окна браузера на отдельные окна, каждое из которых отображает различные документы или различные части одного документа.
3.8 набор фреймов (frameset): Набор фреймов и соответствующая структура их расположения, которая представлена в одном окне браузера.
3.9 глобальная навигация (global navigation): Набор навигационных ссылок, имеющихся на всех страницах веб-сайта.
3.10 домашняя страница (home page): Стартовая страница, начальная страница, главная страница, через которую пользователи обычно входят на веб-сайт и чей URL обычно указывается или обозначается ссылкой как основной веб-адрес организации или лица.
Примечание - Термин "домашняя страница" может использоваться по-разному в различных контекстах. В некоторых случаях домашней страницей называют целый веб-сайт.
3.11 объект взаимодействия (interaction object): Компонент пользовательского интерфейса сети, принимающий ввод данных пользователя.
Пример - Ссылки, кнопки, поля ввода, окна флажков или списки выбора.
3.12 интернет (Internet): Взаимно связанные по всему миру компьютерные системы и компьютерные сети, соединенные через шлюзы, которые позволяют передачу данных между ними.
3.13 интранет (intranet): Компьютерная сеть, использующая стандарты Интернета, доступ в которую ограничен членами конкретной организации, например, компании.
3.14 страница, отмеченная закладкой (landmark page, landmark): Главная страница в структуре навигации, к которой можно получить прямой доступ с многих других страниц.
3.15 ссылка, гиперссылка (link, hyperlink): (Веб)-ссылка в некоторой части одного документа на некоторую часть другого документа или другую часть того же документа.
Примечание - Ссылки также называют гиперссылками, потому что системы гипертекста и гипермедиа активно используют это понятие. Ссылки используются для активации навигации. Они представлены, например, как тэги элементов в языке гипертекстовой разметки (HTML). Понятие ссылок также описано в ИСО 14915-2 в контексте пользовательских мультимедийных интерфейсов.
3.16 сигнальная метка ссылки (link cue): Текстовое или графическое представление ссылки, содержащее информацию о цели ссылки.
3.17 медиаобъект (media object): Компонент Web-документа, который представлен единственным типом медиаданных.
Пример 1 - Текстовый объект, представляющий обсуждение по некоторой теме.
Пример 2 - Графический объект, представляющий изображение некоторого человека.
Пример 3 - Звуковой объект, представляющий собой песню.
Примечание - Дано в сокращении из ИСО 14915-2:2003, определение 3.3.
3.18 компонент навигации (navigation component): Группа навигационных элементов, размещенных вместе.
3.19 профиль (профиль пользователя) (profile, user profile): Набор признаков, используемых системой, которые являются уникальными для конкретного пользователя/группы пользователей.
3.20 заранее заданный профиль пользователя (predefined user profile): Конфигурация, основанная на стереотипе или сочетании стереотипов.
Примечание 1 - Стереотипы, используемые как основание для заранее заданного профиля пользователя, могут включать роль, функциональные обязанности или членство в группе.
Примечание 2 - Заранее заданный профиль пользователя часто используется, чтобы определить полномочия доступа к определенному информационному наполнению сети.
3.21 представление (rendering): Действие, посредством которого представлена информация в документе.
Примечание - Это представление сделано в форме, наиболее соответствующей условиям окружающей обстановки (например устно, визуально, в печатном виде).
3.22 навигация по сети (веб-навигация) (navigation, Web navigation): Перемещение (в сети) между или внутри веб-страниц или перемещение в пределах некоторого фрагмента, представленного на странице (например, внутри конкретного медиаобъекта), которое пользователи выполняют, чтобы найти определенную функцию или информацию.
Примечание 1 - В настоящем стандарте термин "навигация" используется как удобная короткая форма термина "веб-навигация" (см. также ИСО 14915-2).
Примечание 2 - Шаги навигации часто инициируются активацией какой-либо ссылки.
3.23 навигационная структура, структура веб-навигации (navigation structure, Web navigation structure): Структура Всемирной сети, составленная из элементарных или составных сегментов представления (таких как страницы или медиаобъекты, содержащиеся на странице) и ссылок, определяющая все возможные маршруты, по которым пользователи могут перемещаться в пользовательском веб-интерфейсе.
3.24 программа для чтения с экрана (screen reader): Вспомогательное программное обеспечение, которое позволяет пользователям ознакомиться с содержанием на экране без необходимости просмотра видеодисплея.
Примечание 1 - Программа для чтения экрана обычно выдает звуковое представление текста или шрифт Брайля.
Примечание 2 - Работа программ для чтения экрана зависит от поступления информации от операционной системы и приложений.
3.25 карта сайта (site map): Текстовый или графический обзор полной навигационной структуры веб-сайта.
3.26 экран-заставка (splash screen): Временная страница, показанная до домашней страницы, когда впервые производится доступ к веб-сайту.
3.27 всплывающая подсказка (tool tip): Маленькое всплывающее окно, которое появляется, когда курсор мыши наведен на объект взаимодействия, и показывает пояснительный текст или справочную информацию.
3.28 транзакция (transaction): Действие, которое выполняет добавление, обновление или удаление информации.
3.29 агент пользователя, агент пользователя сети (Web user agent, user agent): Программное обеспечение конечного пользователя, которое позволяет пользователям взаимодействовать с отдаленной системой через интернет-протоколы.
Примечание - Характерным типом агента пользователя является браузер.
3.30 унифицированный индификатор ресурса (uniform resource locator URL): Механизм для идентификации ресурсов в Интернете (таких как веб-страницы) путем указания адреса ресурса и используемого протокола доступа.
Примечание - Официальный технический термин, как определено Рабочей группой проектирования Интернет (IETF) - унифицированный идентификатор ресурса (URI), по отношению к которому URL является подгруппой.
3.31 веб-страница (Web page): Последовательное представление объекта или набора объектов информационного наполнения и связанных с ними объектов взаимодействия через агента пользователя.
3.32 веб-сервис (Web service): Ресурс сети, предоставляющий информационное наполнение и/или функциональные возможности, к которым можно обратиться дистанционно через стандартизированные протоколы и программные интерфейсы.
3.33 сайт, веб-сайт (website, site): Последовательный набор взаимосвязанных ресурсов сети (например, веб-страниц или веб-сервисов), который размещен на одном или нескольких компьютерах, подключенных к Интернету, и к нему можно обычно обращаться через совокупность спецификаций того же домена URL.
3.34 веб-приложение (Web application, World Wide Web application): Приложение, предоставляющее функциональные возможности пользователю через браузер или другой тип агента пользователя, использующего веб-форматы и протоколы.
Примечание - Веб-приложения в контексте настоящего стандарта включают веб-сайты, которые только поставляют информационное наполнение, сочетают доставку контента с характерными для приложения функциональными возможностями или предоставляют только определенные прикладные функциональные возможности, такие как конкретный веб-сервис.
3.35 пользовательский веб-интерфейс (Web user interface, World Wide Web user interface): Bсe аспекты веб-сайта или веб-приложения, относящиеся к информационному наполнению, функциональным возможностям, навигации, взаимодействию и представлению, которые существенны для использования веб-приложения или веб-сайта.
3.36 внутристраничная ссылка (within-page link): Ссылка, приводящая к цели на той же странице.
4 Применение
4.1 Предполагаемые группы пользователей
Пользователями настоящего стандарта предполагаются следующие группы:
- разработчики и проектировщики пользовательских веб-интерфейсов, которые применят его в процессе разработки;
- контент-провайдеры, которые разрабатывают и поддерживают информационное наполнение веб-сайта или приложения;
- разработчики инструментальных средств для компьютеризации творческой работы, которые интегрируют упомянутые рекомендации в свои инструментальные средства;
- специалисты по оценке пригодности к использованию, которые проверят, отвечают ли пользовательские веб-интерфейсы рекомендациям стандарта;
- покупатели, которые желают получить гарантированное эргономическое качество программного продукта или разработки.
4.2 Применение рекомендаций
Каждая отдельная рекомендация настоящего стандарта должна быть оценена с точки зрения ее применимости и, если она применима, то должна быть выполнена, если нет свидетельств, что это вызовет отклонение от целей проектирования или приведет к снижению уровня пригодности к использованию. В некоторых случаях проектировщику, возможно, придется пожертвовать одним принципом или рекомендацией в пользу другого, чтобы создать оптимальный проект.
4.3 Соответствие
Если поступит предложение об установлении соответствия продукта или приложения настоящему стандарту, то должен быть определен порядок установления требований для разработки и/или оценки пользовательских веб-интерфейсов. Уровень детализации этой процедуры - это вопрос переговоров между вовлеченными сторонами. Приложение В представляет основание как для определения и регистрации применимости всех рекомендаций, так и для сообщения об их соблюдении. Приемлемы и другие эквивалентные формы сообщения.
5 Эталонная модель человеко-ориентированного проектирования пользовательских веб-интерфейсов
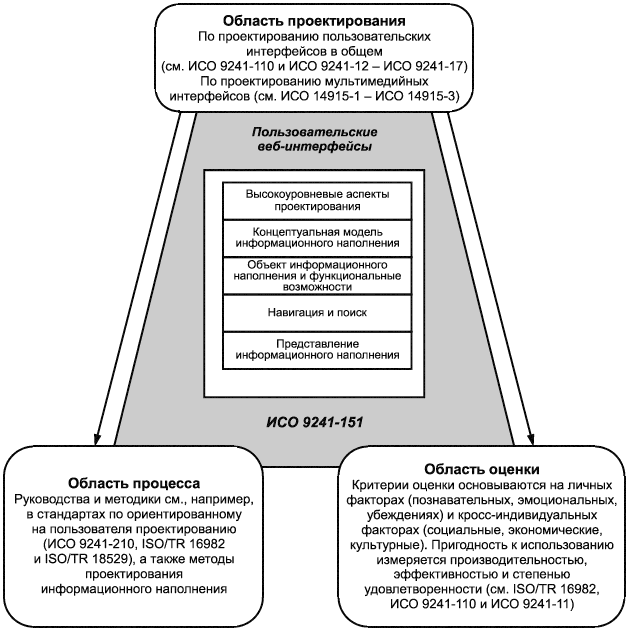
Пригодность использования пользовательского веб-интерфейса зависит от различных, но прочно связанных между собой факторов. Приведенная структура процесса проектирования пользовательских веб-интерфейсов включает области проектирования, процесса и оценки (рисунок 1).
|
Рисунок 1 - Эталонная модель
Для выполнения человеко-ориентированного проекта пользовательского веб-интерфейса необходимо рассмотреть эти три аспекта в комплексе. Так как аспекты процесса и оценки охвачены в других международных стандартах, настоящий стандарт сосредоточен на аспектах проектирования и содержит руководство по проектированию и рекомендации.
В эталонной модели рисунка 1 проект пользовательского веб-интерфейса показан в виде структуры из пяти главных областей или уровней, которые использовались для составления настоящего стандарта:
- высокоуровневые аспекты проектирования;
- концептуальная модель информационного наполнения;
- объект информационного наполнения и функциональные возможности;
- навигация и поиск;
- представление информационного наполнения.
Эти области можно рассматривать как различные уровни общего процесса проектирования. Хотя эти уровни не подразумевают какой-либо последовательности процесса проектирования, вопросы высшего уровня нужно обычно решать до принятия проектировочных решений низшего уровня.
Кроме того, следует обращаться к следующим международным стандартам:
- по руководству, связанному с программными пользовательскими интерфейсами: ИСО 9241-110, ИСО 9241-11, ИСО 9241-12, ИСО 9241-13, ИСО 9241-14, ИСО 9241-15, ИСО 9241-16 и ИСО 9241-17;
- по руководству, связанному с мультимедийными пользовательскими интерфейсами: ИСО 14915.
Другие две части эталонной модели, представляющие область процесса и область оценки, являются не менее важными аспектами человеко-ориентированного проектирования пользовательских веб-интерфейсов. Однако они не раскрыты в настоящем стандарте.
Область процесса содержит методические аспекты разработки пользовательских веб-интерфейсов. Проектирование пользовательских веб-интерфейсов (как и проектирование интерактивных программных систем) должно представлять собой человеко-ориентированный процесс, включающий соответствующий анализ предполагаемых групп пользователей и их задач или целей. Следует обратиться к ИСО 9241-210, содержащим руководство по процессам человеко-ориентированного проектирования.
Область оценки относится к методам и критериям оценки пригодности к использованию пользовательских веб-интерфейсов. Кроме интуитивных и познавательных факторов при оценке пользовательского веб-интерфейса могут быть рассмотрены эмоциональные и связанные с убеждениями вопросы, такие как привлекательность веб-сайта или доверие к нему. Точно так же может быть важно оценить организационные и социальные эффекты применения. Для каждого из этих различных аспектов должны быть определены конкретные критерии оценки и процедуры, не содержащиеся в настоящем стандарте.
6 Высокоуровневые решения по проектированию и стратегия проектирования
6.1 Общие аспекты
Веб-сайты принимают все растущее разнообразие форм, от обычных веб-сайтов как наборов взаимосвязанных веб-страниц до специализированных веб-сервисов, возможно, с доступом через специальные устройства. Предоставление информационного наполнения часто объединяется с прикладными функциональными возможностями, которые потенциально могут представлять разнообразные отдаленные ресурсы. Эти обстоятельства часто размывают различие между веб-сайтами и обычными приложениями, приводя к более общему понятию веб-приложений. Веб-приложения служат широкому спектру целей как, например, общественные информационные веб-сайты, приложения электронной коммерции, приложения Интранет, адаптивные к местоположению сервисов и многое другое. Поэтому критически важным высокоуровневым решением по проектированию, которое влияет на многие другие аспекты проектирования, является четкое определение назначения и стратегической цели разрабатываемого веб-приложения.
Веб-приложения и условия их использования часто имеют определенные особенности, которые отличают их от обычных программных приложений. В то время как обычные приложения, например, часто разрабатываются для определенных групп пользователей, задач или организационных контекстов, общественные веб-сайты рассчитаны на широкий диапазон пользователей с различными интересами, информационными потребностями и задачами. Кроме того, пользователи больше не привязаны к одной конкретной системе, а могут свободно перемещаться на другие веб-сайты, предлагающие сходное содержание.
В процессе проектирования веб-сайта обычно имеется большое количество различных заинтересованных лиц, которые, в конечном счете, должны будут согласовать цель и проект веб-сайта. Поэтому такие вопросы, как определение целевой аудитории, выбор соответствующей бизнес модели или определение подходящего жанра и стиля проекта сайта, должны быть открыто сформулированы и обсуждены заинтересованными сторонами. При анализе и определении целевых групп пользователей решающим является учет разнообразия ожидаемых пользователей и диапазона возможностей и ограничений, которые они могут иметь. Важная цель проекта состоит в том, чтобы сделать пользовательские веб-интерфейсы доступными для наиболее широкого круга пользователей, особенно принимая во внимание потенциальные ограничения пользователей в восприятии, управлении или понимании пользовательского веб-интерфейса.
В зависимости от цели веб-приложения можно определить приоритеты для различных целей проектирования. Например, такие цели проекта, как "развлечение" или "достоверность" могут иметь различное значение для банковского веб-сайта по сравнению с развлекательным веб-сайтом. Расстановка приоритетов для этих целей относительно предполагаемых пользователей и их потребностей составляет важный аспект проектирования пользовательского веб-интерфейса.
6.2 Определение цели веб-приложения
Цель, для которой разработано веб-приложение, должна быть ясно определена, чтобы обеспечить четкое основание для разработки соответствующего информационного наполнения и функциональных возможностей и для определения дальнейших целей проектирования.
Примечание - Определение цели может вовлечь, например, разработку образа компании, продвижения продукции или поддержки электронной торговли. Цель веб-сайта может быть определена узко, как, например, в сетевой системе продажи билетов, или более открыто, как веб-сайт, обеспечивающий платформу для сообщества пользователей. Веб-сайты часто разрабатываются для одновременного выполнения ряда различных целей. В этих случаях важны такие аспекты, как способность пользователей легко получить краткий обзор в целом предоставленного информационного наполнения и функциональных возможностей.
6.3 Анализ целевых групп пользователей
В процессе определения цели веб-приложения должны быть выявлены целевые группы пользователей.
Примечание - Общее руководство по рассмотрению пользователей и их задач можно найти в ИСО 9241-2 и ИСО 9241-11.
6.4 Анализ целей и задач пользователей
Должны быть проанализированы цели и задачи предполагаемых пользователей.
6.5 Соответствие назначения продукта целям пользователей
Цель веб-приложения (определенная согласно 6.2) должна быть сравнима и, при необходимости, согласована с целями и задачами пользователей, чтобы обеспечить достижение пользователями своих целей.
Часто возникают конфликты между целями провайдера веб-сайта и целями пользователей: например, если одной из целей веб-сайта является реклама, пользователи в то же время желают эффективно использовать информационные услуги. В таких случаях важно спроектировать систему так, чтобы на пользователя не повлияли отрицательно цели провайдера.
6.6 Распознание цели веб-приложения
Пользователь должен легко распознавать предполагаемую цель(и) веб-приложения.
Пример 1 - Сетевой веб-сайт, специализирующийся на электронной торговле, распознается по названию, описанию и графическому визуальному оформлению домашней страницы.
Пример 2 - На веб-сайте, специализирующемся на электронной торговле, используется короткое описательное предложение (ключевая фраза), чтобы сообщить, чем занимается компания и как она отличается от своих конкурентов.
Если веб-сайт имеет более одной цели, важно, чтобы содержание и навигация сайта помогали пользователям различать эти цели.
Веб-приложения различаются по типам назначений, например сетевые каналы новостей, магазины электронной торговли или образовательные веб-сайты. Эти типы или виды назначений часто используют определенные, повторяющиеся формы и структуры для предоставления информационного наполнения, которое может быть приспособлено к различным группам пользователей. Использование этих образцов проектирования может быть ценным, чтобы сделать цель веб-приложения легко распознаваемой и создать согласованные пользовательские веб-интерфейсы. Однако нужно также отметить, что границы между различными типами неопределенны, что они могут перекрываться и что могут быстро развиться новые типы благодаря гибкости сетевой среды.
6.7 Установление приоритетов для различных целей проектирования
Если имеются различные конкурирующие цели проекта, они должны быть расположены по приоритетам относительно наиболее вероятных частых и/или важных задач и потребностей пользователей.
Различные цели проекта, такие как "представить подробную информацию", "спроектировать привлекательные страницы" и "удерживать пользователей на сайте", могут находиться в противоречии друг с другом. В таких случаях важно, чтобы эти цели проекта располагались по приоритетам относительно самых частых или важных задач пользователя, и была возможность находить подходящие компромиссы.
6.8 Доступность оборудования и услуг информационно-коммуникационных технологий (ИКТ)
Следует обратиться к ИСО 9241-20 по руководству доступности ИКТ. Пользовательские веб-интерфейсы должны отвечать его требованиям и рекомендациям.
6.9 Доступность программного обеспечения
Следует обратиться к ИСО 9241-171 по руководству по доступности программного обеспечения. Пользовательские веб-интерфейсы должны отвечать его требованиям и рекомендациям.
6.10 Доступность информационного наполнения сети
Следует обратиться к WCAG 1.0 и к заменяющему его WCAG 2.0, когда он будет издан в заключительной версии, по указаниям о доступности информационного наполнения сети.
6.11 Данные о веб-сайте и его владельце
Данные о веб-сайте и владельце веб-сайта должны быть ясно и точно представлены и должны быть отображены на всех относящихся к нему страницах. Если владелец сайта - коммерческая организация, нужно представить соответствующую информацию о компании или организации.
Пример - На всех страницах имеется логотип компании как ссылка на домашнюю страницу, где представлена дальнейшая информация о владельце веб-сайта.
Примечание 1 - Данные о веб-сайте могут включать как информацию о компании, так и сведения о контакте с этой организацией, включая ее официальное наименование и доступные каналы для контактов (адрес, электронная почта, факс, телефон, интернет-пейджер, и т.д.).
Примечание 2 - Добавление подходящих метаданных - дополнительное средство сделать веб-сайт узнаваемым.
6.12 Последовательная многосайтовая стратегия
Если информация или услуги, предоставляемые организацией или различными подразделениями этой организации, распределены по различным веб-сайтам или субсайтам, должна быть разработана и осуществлена согласованная стратегия, позволяющая пользователям последовательно перемещаться между различными сайтами и определять местонахождение нужной информации или услуг без предварительного изучения цели, взаимосвязи и содержания различных сайтов.
Примечание - Проектировщику или разработчику пользовательского интерфейса в осуществлении последовательной стратегии во многосайтовых ситуациях могло бы быть полезным руководство по стилю.
7 Разработка информационного наполнения
7.1 Концептуальная модель информационного наполнения
7.1.1 Общие положения
Концептуальная модель пользовательского веб-интерфейса, описывающая концепции и отношения предметной области, является важной основой для определения информационного наполнения и навигационной структуры. Такая концептуальная модель может быть разработана путем анализа задач и ментальных моделей предполагаемых пользователей, а также существующих информационных структур, таких как предметные иерархии (классификации). Кроме того, на разработку соответствующей концептуальной модели могут оказать влияние различные роли пользователя (например, потребитель в противоположность коммерческому клиенту) или ожидания от использования иных систем.
7.1.2 Разработка концептуальной модели
Концептуальная модель должна основываться на задачах и ментальных моделях потенциальных пользователей или групп пользователей с применением соответствующих технологий анализа и с учетом коммуникационных целей других заинтересованных сторон, таких как поставщики информации или услуг.
Пример - В концептуальной модели интернет-магазина красные вина из Бордо являются подкатегорией красных вин, которые, в свою очередь, являются подкатегорией вин и т.д. Ввиду большой популярности вин из Бордо данная категория находится на высоком уровне навигационной структуры для привлечения внимания покупателей.
Концептуальная модель может разрабатываться рядом способов, таких как сортировка карт или составление группировочных диаграмм, и может быть отображена, к примеру, в информационной модели с помощью соответствующих технологий моделирования, например, унифицированного языка моделирования (UML) или тематических карт.
Концептуальные модели могут передаваться через соответствующие метафоры, например, при использовании раскладки газеты для обозначения важности различных статей.
7.1.3 Соответствие информационного наполнения целевой аудитории и задачам
Представленное информационное наполнение должно соответствовать назначению веб-приложения, целевой аудитории (характеризующейся различными целями, опытом, предпочтениями и т.д.) и их задачам (см. также стандарт ИСО 9241-11).
Пример - Интернет-презентация компании предоставляет обзор компетенции и продуктов компании, интересующих потенциальных покупателей. Внутренняя сеть компании, однако, сосредоточивается на описании и поддержке внутренних процессов и на обмене сотрудников опытом.
Для того чтобы предоставить соответствующее информационное наполнение, необходимо применить большое количество технологий анализа и разработки, таких как написание сценариев предполагаемого использования, отбор и систематизация тем на совместных совещаниях по разработке с привлечением потенциальных пользователей или разработка информационных моделей с различной степенью формальностей (таких как тематические сети и модели классов).
7.1.4 Полнота информационного наполнения
Информационное наполнение веб-сайта должно быть достаточно полным в отношении назначения сайта и стандартных информационных потребностей пользователя.
По ожиданиям пользователей веб-сайт должен содержать информационное наполнение, соответствующее их конкретным задачам и информационным потребностям или его большую часть. Для устоявшихся типов и жанров веб-сайтов, таких как домашние страницы поставщика компьютерной техники или туристического агентства, важными факторами, способствующими ощущаемой полноте сайта, являются представление круга тем и степень подробности, традиционно определяемой жанром.
Адекватное информационное наполнение также может предоставляться путем размещения ссылок на другие веб-сайты, содержащие данное информационное наполнение.
7.1.5 Соответствующее структурирование информационного наполнения
Чтобы добиться создания пригодных для использования навигационных структур, информационное наполнение должно быть структурировано исходя из задач и информационных потребностей пользователей, а также их ментальных моделей.
Пример - В онлайн-газете на верхнем уровне веб-сайта представлены короткие резюме текущих новостей со ссылками на полные статьи. Разделение статей на резюме и полные статьи позволяет пользователю быстро выбирать те блоки новостей, которые ему интересны, и в то же время иметь обзор всех текущих новостей.
7.1.6 Степень разделения
Блоки информационного наполнения должны иметь соответствующую степень разделения (степень детализирования), особенно, если блок информационного наполнения предназначен для использования в разных частях веб-сайта или повторного использования в различных целях.
Пример - Новостная статья представлена в виде короткого заголовка, отрывка длиной в несколько строк или многостраничного детального описания события.
7.2 Объекты и функциональные возможности информационного наполнения
7.2.1 Общие положения
На основании концептуальной модели информационного наполнения разрабатываются конкретные объекты информационного наполнения, которые могут быть представлены в виде текста, изображений, анимации или иными средствами. Объекты информационного наполнения могут быть не интерактивными, только представляющими информацию пользователю, или интерактивными, позволяющими пользователю вводить данные и использовать функциональные возможности веб-приложения.
7.2.2 Независимость информационного наполнения, структуры и представления
Информационное наполнение должно разрабатываться таким образом, чтобы была возможность легкой адаптации его представления или структуры к изменяющимся требованиям пользователя для предъявления в различных контекстах (например, интернационализация, мобильность пользователя или специальные устройства). Этого можно добиться независимостью информационного наполнения, его структуры и представления друг от друга. Независимость информационного наполнения и его функциональных возможностей, структуры и представления друг от друга способствует повышению доступности.
Пример 1 - Информационным наполнением сайта новостей, состоящим из отрывков статей, изображений и деталей новостей, можно управлять и представлять его в большом количестве разнообразных форм, например, изображения могут быть включены в текст, или доступ к ним может быть организован через ссылки, содержащиеся в аннотации. Подробный текст может показываться постоянно или только по требованию. Для экранов разных размеров могут использоваться различные стили текста.
Пример 2 - Использование HTML-таблиц (язык разметки гипертекста) для управления раскладкой веб-страницы может осложнить управление и понимание информационного наполнения страницы при обзоре на мобильном телефоне или представлении на устройстве для чтения экрана (для пользователей с нарушением зрения).
Примечание - Для обеспечения независимости доступны разнообразные технологии, включающие каскадные таблицы стилей (CSS), семантическую разметку, такую как ХМL (расширяемый язык разметки), возможно в соединении с XSL (расширяемым языком стилей) или CSS, функции, предоставляемые системой управления информационным наполнением.
7.2.3 Выбор подходящих информационных средств
7.2.3.1 Выбор соответствующих медиаобъектов
Медиаобъекты должны выбираться на основании типа представляемого информационного наполнения, задач пользователя и коммуникационных целей. Подробное руководство по выбору и комбинированию медиаобъектов содержится в стандарте ИСО 14915-3.
Пример - Для демонстрации длительного действия, такого как ходьба на лыжах, используется видео для передачи существенных аспектов движения.
Применение данной рекомендации помогает пользователю понять информационное наполнение, например, при демонстрации длительного действия посредством видео. Веб-страницы часто состоят из различных медиаобъектов, таких как текст, изображения, видео и анимация. Выбор соответствующих информационных средств и комбинирование их подходящим образом является необходимым для восприятия и понимания пользователем информационного наполнения.
Примечание 1 - Использование динамических форм информации с целью привлечения внимания пользователя к веб-сайту или странице может перегружать восприятие пользователя.
Примечание 2 - При выборе соответствующих информационных средств может стать необходимым достижение компромиссов, например, в отношении времени загрузки.
7.2.3.2 Предоставление текстовых эквивалентов для нетекстовых медиаобъектов
Все нетекстовые медиаобъекты, такие как графические изображения или видео, должны предоставляться с эквивалентными текстовыми описаниями и/или с эквивалентными функциональными возможностями на основе текста.
Предоставление текстовых альтернатив для нетекстовых медиаобъектов способствует их использованию на устройствах с небольшими экранами. Более того, оно способствует индексированию и поиску текстов, а также звуковому представлению информационного наполнения. Оно также является необходимым компонентом доступности.
7.2.3.3 Возможность для пользователей управлять медиаобъектами, зависящими от времени
В случае представления медиаобъектов, зависящих от времени, таких как анимация или движущийся текст, пользователям должны быть предоставлены функции паузы и остановки представления таких медиаобъектов.
Существует множество зависящих от времени динамических форм информации, в том числе видео, музыка, иное звуковое информационное наполнение, анимационное мигание, прокрутка и автоматическое обновление объектов или страниц. Пользователи могут захотеть управлять зависящим от времени информационным наполнением по ряду причин: они могут, к примеру, захотеть избежать отвлечения от их задач или просмотреть отдельные статические изображения анимационного представления. Пользователям с когнитивными и зрительными нарушениями может потребоваться замедлить или приостановить динамическое информационное наполнение. Более подробное руководство по управлению динамическими информационными средствами содержится в стандарте ИСО 14915-2.
Примечание - Не все зависящие от времени информационные объекты можно остановить, особенно если временной аспект является обязательным компонентом задачи, или если временная зависимость относится к обработке данных, находящихся в процессе передачи.
7.2.4 Обновление информационного наполнения
Когда достоверность и значимость информационного наполнения зависит от времени, пользователю не должно демонстрироваться устаревшее информационное наполнение, поскольку пользователи ожидают, что информационное наполнение веб-сайта будет актуальным.
Пример - Прогноз погоды, размещенный на веб-сайте, обновляется, как минимум, ежедневно.
Очень часто полезным является предоставление быстрого доступа к информации, недавно появившейся на сайте, например, за последние две недели или месяц, путем предоставления истории.
7.2.5 Открытый доступ к дате и времени последнего обновления
Дата и (если это важно для задачи пользователя) время последнего обновления должны быть доступны для всех веб-страниц или объектов информационного наполнения.
Это позволяет пользователю оценить значимость или возможность использования информации в своих целях. Дата и время могут показываться постоянно или по требованию.
7.2.6 Возможность связи с владельцем сайта
Средства связи с владельцем сайта должны предоставляться, например, для запроса дополнительной информации или решения проблемы.
Пример - На веб-сайте компании указываются электронный адрес, почтовый адрес и номер телефона, а также лицо для контактов.
Полезно также дополнительно информировать пользователей о том, когда ожидать ответ, и хорошей практикой является возможность быстрого доступа к контактным данным с домашней страницы или со специальной страницы "Свяжитесь с нами".
7.2.7 Обратная связь онлайн для пользователей
Пользователям должен предоставляться механизм обратной связи онлайн, который они могут использовать для отправки комментариев, вопросов и оценок, относящихся, например, к информационному наполнению или предлагаемым продуктам.
Обратная связь может осуществляться различными способами, в том числе по электронной почте, с помощью бланков для обратной связи или с помощью иных подходящих технологий. Не лишним будет предоставление данных о том, как и когда будет рассмотрено сообщение пользователя. Также важно, чтобы пользователи получали автоматическое подтверждение о том, что их сообщение получено.
7.2.8 Конфиденциальность и деловая политика
7.2.8.1 Предоставление положений политики конфиденциальности
Если веб-сайт требует ввода персональной информации, должна предоставляться четко выраженная и понятная политика конфиденциальности, доступ к которой должен быть в тех частях сайта, где вводится данная информация или запускается транзакция.
В положение о конфиденциальности включается следующая информация:
a) происхождение собранной/ отслеживаемой информации;
b) каким образом информация будет использоваться;
c) с кем необходимо делиться данной информацией.
Примечание - В некоторых странах существует особое законодательство или правила в отношении положений о сборе данных пользователя. Они могут включать, например, обязательный показ на экране специального заявления, касающегося сбора и использования данных клиента.
Положение о конфиденциальности рекомендуется предоставлять в стандартизированном формате (таком как формат платформы для предпочтения конфиденциальности (РЗР) Консорциума W3C), поддерживающем обработку положения о конфиденциальности агентов пользователя.
7.2.8.2 Предоставление положений деловой политики
Деловая политика должна быть доступна на веб-сайте, если это необходимо в контексте приложения.
Пример - Веб-сайт содержит положения деловой политики, включающие, среди прочих правил, информацию о возврате товаров.
Примечание - В некоторых странах существует особое законодательство или правила в отношении размещения деловой политики на веб-сайтах.
7.2.8.3 Контроль личной информации со стороны пользователя
Если веб-сайт требует ввода личной информации, пользователям необходимо предоставить механизм, указывающий, будет ли использоваться личная информация и как она будет использоваться.
Более предпочтительным является запрос согласия пользователя ("согласен") на использование его личной информации, чем несогласия ("не согласен").
Рекомендуется предоставлять функции, позволяющие пользователям просмотреть, изменить, подтвердить или отозвать согласие в любой момент.
Примечание - В некоторых странах существует особое законодательство или правила в отношении владения пользователем личной информацией.
7.2.8.4 Хранение информации на компьютере пользователя
Если веб-приложение сохраняет данные или используемые программы на компьютере пользователя (например, с помощью технологии ""), должна открыто предоставляться политика использования этих данных и программ.
Важно, чтобы данная политика четко отличалась от иных подобных материалов, таких как политика конфиденциальности, как указано в пункте 7.2.8.1.
7.2.9 Индивидуализация и адаптация пользователя
7.2.9.1 Общие положения
Адаптация информационного наполнения и навигации пользовательского веб-интерфейса к индивидуальным пользователям или пользовательским группам может быть полезным механизмом более эффективного предоставления информации, представляющей интерес для пользователя, и доступа к необходимой информации (см. также диалоговый принцип пригодности для индивидуализации в стандарте ИСО 9241-110). Адаптация пользователя также может иметь значение для повышения доступности пользовательского веб-интерфейса. Для достижения этих целей могут применяться различные подходы, в том числе:
- предоставление пользователям средств самостоятельной модификации веб-сайта с учетом их персональных потребностей (индивидуализация), разработка информационного наполнения и навигации отдельно для разнообразных пользовательских групп и ролей (например, частный потребитель и коммерческий клиент), причем пользователи должны либо сами определять свои роли, либо это должна делать за них система на основании некоторых критериев;
- мониторинг поведения пользователя и адаптация к его целям на основании наблюдения за поведением;
- рекомендация информации потенциально более подходящей или интересной конкретному пользователю на основании поведения всех пользователей или пользовательской группы.
7.2.9.2 Учет задач и информационных потребностей пользователей
При предоставлении различных путей доступа или навигационных структур для разнообразных групп пользователей необходимо учитывать задачи и информационные потребности этих групп.
Пример - При использовании интранета компании пользователи из финансового отдела находят ссылки на информацию о курсах обмена валют на домашней странице, в то же время разработчикам предоставляются ссылки, ведущие к техническим новостям на данной странице.
7.2.9.3 Наглядность индивидуализации и адаптации
Процесс использования индивидуализации и/или адаптации должен быть наглядно виден пользователю.
7.2.9.4 Наглядность профиля пользователя
Если для индивидуализации или адаптации информационного наполнения используются заданные или определяемые пользователем профили, действующий в данный момент профиль пользователя должен быть наглядно виден.
При использовании профилей важно предоставлять пользователям информацию о данном понятии и его последствиях.
7.2.9.5 Возможность просмотра и изменения профиля для пользователей
При использовании профилей, определяемых пользователем, у него должна быть возможность, при необходимости, просматривать, изменять и удалять данный профиль.
Пример - Веб-сайт предоставляет пользователям страницу профиля, на которой они могут проверить количество видов продуктов, которые их интересуют. Когда новый продукт, отвечающий данным предпочтениям, становится доступным, это показывается на домашней странице, как только пользователь заходит на сайт. Пользователь может зайти на страницу профиля в любое время и изменить свои предпочтения или удалить данную информацию полностью.
7.2.9.6 Информирование об автоматически создаваемых профилях
Если для адаптации к пользовательскому веб-интерфейсу профили пользователя создаются автоматически, должно быть наглядно видно, какая используется информация и как это влияет на использование пользовательского веб-интерфейса.
Пример - На основании навигационных действий пользователя сайт новостей генерирует профиль пользователя с рекомендациями тематик, которые будут представлять потенциальный интерес для данного пользователя. Пользователю сообщается, что данные рекомендации сделаны, исходя из его предыдущего интереса к рекомендованным тематикам.
Примечание - В некоторых случаях профили формируются в процессе перемещения пользователя по сайту.
7.2.9.7 Отключение автоматической адаптации пользователя
Если пользовательский веб-интерфейс адаптируется автоматически на основании, например, профилей пользователя или мониторинга поведения, пользователь должен иметь возможность отключить автоматическую адаптацию или переключиться на другой профиль пользователя, при условии, что у него есть полномочия на это.
Примечание - Автоматическая адаптация или индивидуализация может сбивать пользователей с толку, к примеру, если им необходимо использовать различные навигационные пути для доступа к информации, которую они использовали во время предыдущего посещения. Поэтому важно создавать механизмы автоматической адаптации с осторожностью, учитывая ментальную модель пользователя или иные соответствующие факторы.
7.2.9.8 Предоставление доступа к полному информационному наполнению
При индивидуальной или основанной на профилях навигации пользователи должны иметь возможность изучить все информационное наполнение веб-сайта, при условии, что у него есть полномочия на это.
Примечание - В результате использования индивидуализированной автоматически адаптированной навигационной структуры пользователи могут не знать, что некоторая информация не видна для них, или что она находится не в том месте, где они ожидают ее найти.
8 Навигация и поиск
8.1 Общие положения
Навигация включает набор действий, выполняемых пользователем в веб-интерфейсе пользователя с целью перемещения с видимых (или доступных для восприятия другим способом) в настоящий момент результатов системы на другие. Это перемещение может вызвать резкую смену положения на текущей веб-странице, отображение другой страницы, появление нового содержания в окне навигации, а также другие изменения в отображаемой информации. Проектирование навигации включает в себя преобразование подходящих данных из структуры информационного наполнения в навигационную структуру. Общее руководство по преобразованию информационного наполнения в поля воспроизведения и по проектированию навигационных структур представлено в ИСО 14915-2.
В отличие от навигации, которая часто требует от пользователя пройти к необходимому информационному наполнению в несколько шагов, функции поиска предлагают прямой доступ к информационному наполнению в том случае, если требуемое информационное наполнение было найдено в процессе поиска. Часто навигация и поиск используются вместе.
Примечание - В некоторых случаях процесс навигации может быть также запущен системой, например, в случае, если стартовая страница ("экран-заставка") автоматически закрывается после прохождения определенного времени.
8.2 Общее руководство по навигации
8.2.1 Преобразование навигации в информативную систему
Процесс навигации должен быть спроектирован таким образом, чтобы помочь пользователям определить, где они находятся, где они находились и куда они могут переместиться в дальнейшем.
Общее руководство по достижению информативности представлено в ИСО 9241-110.
8.2.2 Определение местоположения пользователя
Каждое поле воспроизведения информации (страница или окно) представляет пользователю четкое и достаточное указание на то, где он или она находится в навигационной структуре, а также на положение поля воспроизведения информации по отношению к общей структуре.
Пример - Пользователь переместился на три уровня в каталоге продукта. Текущая страница имеет заглавие, которое точно определяет категорию продукта, описываемого на данной странице. Дополнительно ряд значков вверху страницы отображает текущую категорию, а также и предыдущие уровни, что позволяет пользователю видеть свое текущее местоположение в общей структуре и быстро вернуться к предыдущим уровням (этот способ часто называют навигационной цепочкой).
Предоставление достаточной навигационной информации на каждой странице также очень важно в случаях, когда пользователи перешли на новую страницу через поисковую функцию. В таком случае у пользователей не имеется информации для получения значения и положения страницы в навигационной структуре, и им необходимо предоставление информации на каждой странице.
8.2.3 Возможность поддерживать различные навигационные поведения
Пользователи могут демонстрировать различные навигационные поведения в зависимости от преследуемых ими целей. Они могут знать, что они ищут, или могут просто следовать ссылкам, которые, по их мнению, ведут к полезной и интересной информации. При разработке новых навигационных систем должны учитываться различные цели пользователей и стратегии навигации путем анализа различных поведений, которые пользователи наиболее часто демонстрируют, и наделения последних особой важностью.
Навигационное поведение включает приведенные ниже варианты.
При целенаправленной навигации пользователи рационально решают, по какой ссылке проследовать далее, запоминают свой путь и возвращаются, как только они понимают, что не достигают поставленной цели. Такого рода поведение обеспечивается эффективными навигационными путями, построением навигационных ссылок по принципу сходности с запросом, историей и функциями возврата.
При эвристическом поведении пользователи избегают планирования и запоминания, а перемещаются на основе информации и ссылок, в настоящий момент находящихся в их поле зрения. Условия при проектировании следующие: страницы как отдельные элементы являются понятными; ссылки четко отображают свою задачу; важная информация помещается на более высокие уровни навигационной структуры.
При применении стратегии ментальной карты пользователи выводят навигационную структуру веб-сайта и используют эту карту для доступа к содержимому. Для обеспечения развития ментальных карт полезны хорошо организованные навигационные структуры, технологии обзора, такие как, например, карта сайта.
Применение других стратегий, как, например, запоминание наиболее часто используемых навигационных путей, принцип "затраты-выгоды" при сопоставлении навигационного усилия и предполагаемой ценности информации.
8.2.4 Предложение альтернативных путей доступа
С целью поддержания различных стратегий навигации предлагаются альтернативные пути доступа для перемещения к определенному участку информации.
Пример - К странице, содержащей нормативные положения, которых следует придерживаться при экспорте продукции в другие страны, можно получить доступ через содержимое категории "правила экспорта" или через последовательную процедуру, принятую при поставке товара.
8.2.5 Минимизация навигационного усилия
Количество навигационных шагов, необходимых для обнаружения определенной части информации, следует минимизировать при условии учета различных ментальных моделей, навигационных стратегий и задач пользователя.
Примечание - В некоторых случаях пользователь затрачивает меньшие усилия, когда он или она совершает более уверенный выбор навигационных ссылок (т.к. выбор конкретный и соответствует их ожиданиям), в противоположность случаям с менее уверенным выбором (т.к. выбор неопределенный и нечеткий).
8.3 Навигационная структура
8.3.1 Общие положения
Навигационная структура определяет все потенциально возможные пути перемещения пользователей в веб-интерфейсе пользователя. Для определенной структуры информационного наполнения могут быть разработаны различные навигационные структуры.
Примечание - Некоторые авторы используют термин "информационная архитектура" как синоним понятия "навигационная структура".
8.3.2 Выбор подходящей навигационной структуры
Навигационные структуры разрабатываются на основе структуры концептуальной модели информационного наполнения, а также на основе заданий и навигационных стратегий пользователя. Обычно навигационные структуры представляют собой иерархии, сети или сочетания полей воспроизведения либо их сочетания. Общее руководство по проектированию навигационных структур представлено в ИСО 14915-2.
Пример 1 - Веб-сайт может быть изучен при помощи иерархического разделения темы и подтем, которые предлагает сайт. Кроме того, определенная информация или новые части информации размещаются на верхнем уровне навигационной структуры, хотя они и принадлежат темам, находящимся на нижних уровнях иерархии понятий. В таком случае конкретная часть информации может быть найдена через верхний уровень, а также через определенную тему, с которой эта информация ассоциируется.
Пример 2 - Сайт электронной торговли предлагает меню, основанное на категориях продукта (например, обувь), а также меню на основе деятельности пользователя (например, пешие прогулки).
8.3.3 Сопоставление широты и глубины навигационной структуры
Если навигационная структура является комплексной, широкая навигационная система, предлагающая большое количество ссылок на одной странице, более предпочтительна, чем глубокая навигационная структура, требующая большого количества навигационных действий, так как ссылки на одной странице логически сгруппированы, промаркированы по принципу смысловой значимости, и их количество не превышает способности восприятия пользователя.
Руководство по выбору баланса между широтой и глубиной в меню содержится в ИСО 9241-14.
8.3.4 Организация целенаправленной навигации
Навигационная структура организуется на основе понятий, которые имеют значение и важность для пользователя. Таким образом, можно выделить формы организации, основанные на информационном наполнении, описании задач, регулярности и др., что описано в ИСО 14915-2.
Пример 1 - Сайт электронной торговли предлагает навигацию, основанную на информационном наполнении, которая отображает классификацию продукта в каталоге, доступном для просмотра с использованием ссылок, четко определяющих названия категорий продукта.
Пример 2 - В бизнес-приложении на основе веб-технологий предлагается меню навигации, основанное на описании различных задач пользователя, таких как "ввести новую команду", "поменять информацию о клиенте" или "отменить заказ".
Пример 3 - Во внутренней сети организации соответствующие документы связаны простыми шагами порядка осуществления закупок. Пользователи могут перейти к этим документам с каждого простого шага в системе навигации, основанной на описании задач. Для использования этих документов возможен дополнительный доступ, основанный на информационном наполнении.
Пример 4 - В интернет-магазине пользователи могут перейти к часто покупаемым продуктам прямо из списка на домашней странице.
8.3.5 Навигация по описанию задач
Для таких точно сформулированных задач пользователя, как покупка товара, навигационная структура должна предлагать легко распознаваемые ссылки на страницу, относящуюся к задаче, и проводить пользователя через серию страниц при многоступенчатых задачах.
Повторяющиеся задания могут обеспечиваться использованием "быстрых ссылок" на эти задачи на главной странице. Внутри задания пользователям можно шаг за шагом предоставлять соответствующие опции "Назад/Следующее", которые отображаются отдельно от кнопки возврата в браузере. Важно дать пользователям четкое понятие об их текущей позиции внутри задачи, а также обратную связь о процессе обработки информации, например, сохранена и/или обработана ли информация, введенная в анкету, при перемещении назад.
8.3.6 Возможность четкой навигации внутри многоступенчатой задачи
В случае, если пользователи перемещаются между разными страницами (или полями воспроизведения), относящимися к одной и той же многоступенчатой задаче, им предоставляются соответствующие технические приемы. Соответствующие технические приемы включают, в частности:
- предоставление пошаговой инструкции;
- предоставление четких указаний на местоположение пользователя в задаче в любое время;
- обеспечение возможности пользователей перемещаться на предыдущие шаги для корректировки введенной информации;
- предоставление сведений о состоянии процесса обработки информации.
Примечание - Под предоставлением сведений о состоянии процесса обработки информации понимают, например, следующее: была ли сохранена информация, введенная в анкету, выполнена ли финансовая транзакция, отправлен ли ответ на электронное письмо.
Поддержка навигации между различными этапами задачи крайне необходима для удобства в использовании и доступности.
8.3.7 Сочетание нескольких способов организации навигации
В случаях когда возможен более чем один путь навигации, например, наличие доступа к информации или функции, основанного на командах или теме, навигационные структуры создаются так, чтобы они поддерживали различные цели пользователя и были просты для понимания.
Пример - В системе управления взаимоотношениями с клиентами клиенты и их заказы могут быть найдены путем перемещения между различными группами клиентов и просмотром списков клиентов. Получить доступ к заказам можно при введении соответствующей информации о клиенте. На домашней странице также доступны ссылки под названием "изменить информацию о клиенте" или "новый заказ", чтобы целенаправленно изменить информацию об определенном клиенте или ввести новые заказы. Это обеспечивает гибкий поиск информации о клиенте, эффективную активизацию конкретных бизнес-функций.
8.3.8 Информативная домашняя страница
Домашняя страница представляет собой важнейший узел в навигационной структуре веб-сайта. Домашние страницы должны предоставлять достаточное количество законченной информации, чтобы пользователь мог понять цель, предугадать информацию сайта, они должны отображать важные или новые блоки информационного наполнения и обеспечивать доступ ко всем важным навигационным подструктурам.
Пример - Домашняя страница сайта электронной торговли отображает информацию относительно назначения сайта и текущих специальных предложениях. Также она отображает группы ссылок для доступа к каталогу (они могут иметь сложную подструктуру), для просмотра и изменения информации о счете клиента, для участия в обсуждении по определенным группам товаров на форуме сайта, а также другие важные области сайта.
Домашние страницы, на которых содержится много информации, желательно очищать, оставляя только несколько ссылок, чтобы не перегружать восприятие пользователя. Этого можно избежать, например, организуя информацию в разные группы и размещая эти группы в подходящем формате.
8.3.9 Прямой доступ к важной информации с домашней страницы
Домашняя страница предоставляет прямой доступ к особо важной или часто используемой информации или функциям.
Предоставление прямого доступа к важной или часто используемой информации с домашней страницы удобно, так как не перегружается способность восприятия пользователя.
8.3.10 Экраны-заставки
8.3.10.1 Исключение ненужных экранов-заставок
Необходимо избегать использования экранов-заставок, если только они не предоставляют полезную информацию или сведения о состоянии приложения.
8.3.10.2 Пропуск экранов-заставок
При использовании экрана-заставки предлагается навигационная опция по его пропуску.
Пример - Навигационная опция по пропуску мгновенно всплывающей заставки предоставляется как стандартная HTML-ссылка, а не как часть Flash-анимации.
8.3.11 Исключение открытия ненужных окон
Дополнительные окна, такие как новые окна браузера или всплывающие окна, открываются только в том случае, если этого требует задача пользователя.
Открытие новых окон может отвлекать, путать и задерживать пользователей по различным причинам. Они могут накладываться на первоначальное окно, скрывая тем самым важную информацию. Они могут сделать навигационную структуру более сложной для понимания, отрицательно влияя на пригодность использования и доступность. Они также требуют дополнительных действий со стороны пользователя по закрытию не интересующих его окон. Полезными для избежания проблем такого характера являются агенты пользователя, которые позволяют ему блокировать новые окна.
Дополнительное окно поддерживает задачу пользователя, если оно используется для предъявления подзадачи, каким-то образом касающейся задачи, отображенной в главном окне (например, “выберите дату”), или когда информация во всплывающем окне используется вместе с информацией в главном окне (например, справочная информация).
8.4 Компоненты навигационной системы
8.4.1 Общие положения
Компоненты навигационной системы - это группы элементов навигации (такие как группы ссылок или закладок), позволяющие пользователям перемещаться в понятийной навигационной структуре, представленной в пункте 8.3. Существует большое количество различных компонентов навигации, такие как одинарные или многоуровневые меню, ряд закладок, маршруты ("навигационные цепочки"), демонстрирующие путь с верхней точки в навигационной структуре (например, домашняя страница) до текущего местоположения. Навигационные компоненты облегчают пользователям, например:
- получение обзора навигационной структуры;
- получение понятия о дальнейшем направлении движения;
- получение прямого доступа к важным узлам в структуре ("метки");
- перемещение по различным шагам сложной команды;
- упрощение перехода от одной команды к другой, особенно в тех случаях, когда команды обычно выполняются друг за другом;
- возврат к предыдущим узлам.
8.4.2 Предоставление навигационных обзоров
Веб-сайт обычно предоставляет обзоры навигационной структуры. От них можно отказаться или упростить, если пользователь сосредоточен на выполнении определенного задания, например, просмотре сайта электронной торговли.
Пример 1 - Постоянно отображаемое, раскрывающееся навигационное меню размещается как компонент навигации в левой части окна.
Пример 2 - В процессе, требующем выполнения нескольких шагов, таких как покупка товара на сайте электронной торговли, обзор предоставляет описание шагов, необходимых для совершения транзакции.
Использование раскрывающихся навигационных меню неудобно в том случае, когда общее количество ссылок (даже скрытых) велико. Тогда пользователи невизуальных и нестандартных агентов пользователя получат прямой доступ ко всем имеющимся ссылкам, что может вызвать перегрузку восприятия пользователя. При работе с большим количеством ссылок отдается предпочтение сбалансированной навигационной системе.
Навигационные обзоры могут быть обеспечены использованием одного или более подходящих навигационных компонентов.
8.4.3 Поддержка видимости навигационных ссылок
Основные навигационные ссылки должны находиться в поле зрения постоянно, или пользователь с легкостью может сделать их видимыми в случае, если они исчезли из вида.
Пример 1 - На длинной веб-странице, просмотр которой подразумевает прокрутку, ссылки предоставляются после каждого раздела для перехода наверх или вниз страницы.
Пример 2 - На длинной веб-странице, просмотр которой подразумевает прокрутку, набор навигационных ссылок расположен вверху и внизу страницы.
Примечание - Внутристраничные ссылки обычно удобны для страниц, предоставляющих длинный список различных предметов или разделов. Однако, если внутристраничные ссылки удобны для навигации, они также могут прерывать текст.
8.4.4 Совместимость между компонентами навигации и информационным наполнением
В случае если компоненты навигации (или обзоры) демонстрируются вместе с сопутствующим им информационным наполнением, совместимость между компонентами навигации и показанным информационным наполнением обеспечивается указанием в компоненте навигации (например, выделением текста) темы, находящейся в настоящий момент в области содержимого.
Пример - Компонент навигации на левой стороне страницы представляет навигационную структуру в виде иерархического меню, в котором указан текущий выбор. Область содержимого на правой стороне страницы показывает соответствующее информационное наполнение. Если пользователь активирует ссылку в области содержимого, которая ведет на другую информационно наполненную веб-страницу, компонент навигации автоматически обновляется, выделяя новую тему, которая демонстрируется в области содержимого.
Поддержание совместимости при представлении информации может быть сложным по причине технических ограничений или значительных затрат для ее реализации. В этом случае важно, по меньшей мере, избегать ошибочного выделения текста в окне навигации.
8.4.5 Последовательное расположение компонентов навигации
Компоненты навигации следует располагать последовательно на страницах или во фреймах веб-сайта.
8.4.6 Визуализация нескольких уровней навигации
В случае, если навигационная структура состоит из нескольких уровней, следует спроектировать компонент навигации так, чтобы для просмотра был доступен более чем один уровень.
Пример - Использование иерархически раскрывающегося меню для доступа к информационному наполнению.
Примечание - Возможность видеть несколько уровней одновременно помогает пользователям понять навигационную структуру и получить доступ к желаемому информационному наполнению быстрее при условии, что их способность восприятия и понимания не перегружена.
8.4.7 Разбивка навигационных обзоров
Для глубоко расположенных навигационных структур навигационные обзоры могут быть разбиты на независимые компоненты навигации, демонстрируемые в различных частях страницы или окне браузера. Если используются разбитые навигационные обзоры, разбиение общей структуры следует осуществлять осмысленно и располагать компоненты навигации постоянным образом на протяжении работы с данным веб-сайтом, чтобы пользователи понимали отношения между этими различными частями. Важно не перегружать восприятие и понимание пользователя, разбивая навигационные обзоры на чрезмерное количество компонентов навигации.
Пример - На веб-сайте компании обзор наиболее важных тем, таких как "сведения о компании", "товары" или "информация для инвесторов", имеет вид ряда ссылок в верхней части каждой страницы. Дальнейшее разбиение каждой темы, выбранной на верхнем уровне, предоставлено во втором навигационном меню, расположенном в левой части страницы.
8.4.8 Предоставление карты сайта
Для веб-сайтов должен предоставляться отдельный навигационный обзор, такой как карта сайта, с целью отображения его структуры в обзорной форме.
Примечание - Для небольших сайтов, имеющих, например, только один уровень навигации, в карте сайта нет необходимости.
8.4.9 Создание перекрестных ссылок на потенциально важное информационное наполнение
Перекрестные ссылки на потенциально важные страницы в структуре навигации предоставляются в том случае, если это не обременит пользователя чрезмерным количеством ссылок.
Пример - В дополнение к навигационному обзору ссылки предоставляются в той части страницы, где отображено информационное наполнение, указывающее на относящуюся к нему информацию.
8.4.10 Выделение динамических навигационных ссылок
Пользователям важно отличать динамично созданные навигационные ссылки от постоянных.
Пример - В навигационном обзоре показан список товаров. Так как соответствующие ссылки создаются динамически из базы данных, они могут измениться при повторном посещении сайта. Это объясняется пользователю путем организации всех ссылок на товар в последовательном подменю.
Способность пользователя создать подходящую мысленную модель навигационной структуры зависит от распознавания структуры и назначения различных частей навигационной структуры. В то время, как динамические ссылки полезны для доступа к изменяющемуся информационному наполнению, статическую навигационную структуру предпочтительно хранить на месте и в легкодоступном виде.
8.4.11 Переход назад на домашнюю страницу или на страницу, отмеченную закладкой
Каждая страница должна содержать ссылку, легко распознаваемую для пользователя, ведущую на домашнюю страницу веб-сайта или страницу, отмеченную закладкой.
8.4.12 Возврат на более высокие уровни
Для многоуровневых навигационных структур на сложных веб-сайтах на каждой странице отображаются ссылки на более высокие уровни, что облегчает пользователю возврат к этим уровням. Для глубоко заложенных структур может отображаться только подкласс уровней высшего порядка.
Пример - Навигационная цепочка в верхней части информационно наполненной веб-страницы показывает совокупность ссылок, ведущих к ранее просмотренным уровням. Последний элемент в этой совокупности ссылок относится к текущей странице и отображается как неактивная ссылка (статичный текст). Это позволяет пользователям получить четкое понятие о своем текущем местоположении и о том, как вернуться на более высокие уровни структуры, например, для того, чтобы исследовать другие ветви этой структуры.
8.4.13 Обеспечение функции "возврат на одну позицию"
Если задача требует последовательности шагов, на странице должна быть обеспечена осмысленная функция "возврат на одну позицию".
Пример - Мастером настроек предлагается кнопка "Назад", направляющая пользователя через последовательность шагов, так как стандартная функция браузера "Возврат" приведет к потере введенной пользователем информации.
8.4.14 Разделение длинных страниц
Если страницы длинные, они должны подразделяться на смысловые разделы. К ним можно получить прямой доступ через набор внутристраничных ссылок в верхней части страницы.
При больших объемах информационного наполнения предпочтительна его разбивка на несколько страниц или разбивка информационного наполнения на разделы с заголовками, так как это помогает пользователю при просмотре информации. Дополнение соответствующими данными о свойствах страницы сайта (метаинформации) является дополнительным способом создания опознаваемых разделов веб-страницы.
8.4.15 Очевидная активация
Переход по навигации, который потребует выбора параметра или варианта, должен обязательно активироваться пользователем в последовательном виде до тех пор, пока не становится очевидным, что выбор инициирует навигацию.
Пример 1 - Перед тем как получить доступ к информационному наполнению туристического сайта, пользователи осуществляют выбор своего языка из раскрывающегося списка. Навигация активируется только после нажатия на дополнительную ссылку или кнопку. Это позволяет пользователям увидеть свой выбор перед тем, как они покинут эту страницу.
Пример 2 - Сделанный выбор надо активировать (обычно кнопкой), чтобы подтвердить выбранный вариант (например, из раскрывающегося списка) перед тем, как перейти на новую страницу.
Примечание - Пользователи могут перепутать выбор варианта с активацией шага навигации.
8.4.16 Избегание "битых ссылок"
Следует избегать ссылок, которые не приводят к цели ("битые ссылки"), особенно, если их цели на том же веб-сайте или под контролем разработчика или оператора этого сайта.
8.4.17 Исключение неверных ссылок
Не следует включать ссылки, которые не функционируют или не приводят к предполагаемой цели. Это особо важно при внесении в сайт изменений.
8.5 Поиск
8.5.1 Общие положения
Предоставление механизмов поиска является важной технологией для того, чтобы сделать доступ пользователя к необходимой информации более результативным. Если известны точные термины, пользователи могут предпочесть поиск, а не навигацию по сайту, так как общее количество шагов, необходимое для поиска информации, сокращается. Механизмы поиска особенно важны для больших сайтов, которые невозможно подробно изучить за приемлемое количество шагов.
Механизмы поиска могут основываться на большом количестве различных технологий, которые дают различные результаты при определении запросов и толковании результатов поиска. Предоставляя функции поиска, важно принимать во внимание знания и опыт пользователей в осуществлении поиска и предусмотреть различные потребности в информации, которые пользователи могут испытывать при использовании функции поиска.
8.5.2 Функция поиска
8.5.2.1 Предоставление функции поиска
Функция поиска предоставляется в том случае, если пользовательский веб-интерфейс не может быть подробно изучен без излишних усилий.
Предоставление функции поиска является важным условием, так как в большинстве случаев пользователи знают точно или хотя бы частично, что они ищут (например, ключевое слово). В таких случаях поиск может быть более эффективным, чем навигация.
Пример - Для книг предоставляется опция поиска (например, заглавие, автор), потому что навигация по иерархии потребует значительных усилий, тогда как пользователь, скорее всего, имеет какую-либо информацию о книге, которая его интересует.
8.5.2.2 Предоставление подходящих функций поиска
Функции поиска должны соответствовать целям и опыту пользователя.
Функции поиска могут значительно варьироваться относительно своих логических характеристик (например, поиск с использованием булевых операторов в сопоставлении с поиском по ключевым словам) и, следовательно, по своей сложности и требованиям к пониманию пользователя. Таким образом, необходимо учитывать предыдущий опыт пользователя в работе с функциями поиска. Когда ожидается наличие различных уровней опыта пользователей или различных целей, предпочтительно предоставлять несколько функций поиска с различными характеристиками и разным уровнем сложности.
8.5.2.3 Предоставление функции простого поиска
Должна быть предоставлена простая функция поиска.
Простые функции поиска не обязывают пользователя учитывать особые знаки или синтаксис при определении и составлении поисковых терминов и в большинстве случаев позволяют пользователю вводить произвольные слова или фразы в качестве поисковых терминов.
8.5.2.4 Расширенный поиск
Если это отвечает задаче, в дополнение к простому поиску должны быть предоставлены функции расширенного поиска с предложением пользователю достаточной описательной информации или помощи в использовании этих элементов.
Примечание - Часто функции расширенного поиска предоставляются, чтобы объяснить пользователю, как именно работает поиск. Типичными средствами расширенного поиска являются использование булевых операторов или определение области поиска.
8.5.2.5 Поиск по всему тексту
При поиске текста на больших веб-сайтах предлагаются функции поиска по всему тексту.
8.5.2.6 Описание используемого метода поиска
Если это необходимо для выполнения задачи пользователя, система должна предоставлять подробную информацию об используемой технологии поиска, чтобы пользователь мог сформулировать свой запрос правильно.
Примечание - Способ и уровень объяснений, предложенный для метода поиска, может варьироваться относительно вида и сложности используемой технологии.
8.5.2.7 Доступность поиска
Функция поиска должна быть доступной со всех страниц веб-сайта, если, конечно, текущий контекст или задание допускают или требуют поиска.
Пример - На сайте электронной торговли через все страницы напрямую отображают окно поиска или отображают ссылку на страницу поиска, кроме тех страниц, которые пользователь последовательно проходит при покупке товара.
8.5.2.8 Размер поля поиска
Поле для введения запроса должно иметь достаточный размер для того, чтобы полностью отобразить стандартный запрос.
8.5.2.9 Ускоренный доступ к функции поиска
В случае, если основной вход на страницу представляет собой одно или несколько полей поиска, должен быть предоставлен ускоренный доступ для активации поиска клавишей запуска по умолчанию (обычно, клавиша ввода).
8.5.2.10 Устойчивый к ошибкам поиск
Функция поиска должна выдавать полезные результаты, несмотря на неточные или неверные поисковые термины, используемые в запросе.
Пример - Когда в запрос вводится неверно написанное слово, система показывает результаты поиска для неверного поискового термина, но также предлагает произвести поиск заново с исправленным поисковым термином.
8.5.3 Результаты поиска
8.5.3.1 Порядок результатов поиска
Результаты поиска должны быть упорядочены удобным для пользователя способом, отвечающим его или ее информационным потребностям.
Пример 1 - В приложении поиска документов найденные документы организованы по значимости относительно введенного поискового термина.
Пример 2 - В системах лент новостей результаты поиска организованы по времени и дате.
Примечание - Существует большое количество методов для определения важности документа относительно сделанного запроса, и они могут различаться способом, который удовлетворяет информационные потребности пользователя.
8.5.3.2 Упорядочение результатов поиска на основе их значимости
В случае, если результаты поиска упорядочены по заданным внутренним механизмам упорядочения, следует предоставлять пользователям достаточную информацию для понимания результата такого упорядочения относительно их задач и информационных потребностей.
Механизмы поиска, предлагающие пользователю простые способы ввода поисковых терминов или фраз, могут использовать сложный технический поиск и механизмы упорядочения. И хотя пользователи обычно защищены от этой сложности, определенное понимание этих действий очень важно для понимания значимости позиций, найденных по результатам поиска. Этого можно достигнуть, например, путем предоставления соответствующих объяснений и справочной информации.
8.5.3.3 Описательность результатов
Результаты поиска описываются достаточно подробно для того, чтобы пользователь понимал их значимость.
Если возможны различные уровни подробности описания, пользователю может предоставляться возможность выбора уровня подробности описания или компонентов, отображенных в списке результатов поиска.
8.5.3.4 Сортировка или фильтрование результатов поиска
Если это необходимо для задачи пользователя, ему предоставляется возможность отсортировать или отфильтровать результаты поиска на основе различных критериев.
Наиболее гибким методом является возможность для пользователя пересортировать результаты поиска после того, как они уже были найдены. В случае, если поиск сложный и требует значительного времени, приемлемым решением является определение критериев сортировки заранее. В большинстве случаев оба метода являются полезными и могут использоваться вместе.
8.5.4 Использование функций поиска
8.5.4.1 Область поиска
Если используются различные области для выполнения поиска, используемая область должна четко выделяться.
Пользователи могут перепутать функцию поиска, действующую на определенном сайте, на котором эта функция активирована, с функцией общего поиска по сети. Этого можно избежать, четко определив область поиска.
Пример - На сайте компании поиск проводится по всей имеющейся на сайте информации. В разделе товара, однако, поиск ограничен только товарами. Это объясняется с помощью присвоения ссылке, активирующей поиск, метки "поиск товара".
8.5.4.2 Выбор области поиска
Если это необходимо для задачи пользователя, возможно предложение выбора области поиска.
8.5.4.3 Предоставление сведений по объему результатов поиска
Пользователям должны предоставляться сведения о количестве найденных результатов. Зачастую полезно предоставить пользователям возможность определить количество результатов, отображаемых на одной странице.
8.5.4.4 Оперирование большим набором результатов
На всех страницах, отображающих результаты поиска, должны использоваться последовательные приемы обработки больших наборов результатов.
Пример - Результаты поиска разбиты на равные страницы, и пользователю предоставляются средства перемещения по этим страницам.
Может существовать необходимость ограничения количества результатов, одновременно демонстрируемых пользователю, во избежание проблем при чтении страницы (например, с помощью прокрутки), или в случае, когда этого требуют технические ограничения.
8.5.4.5 Отображение запроса вместе с результатами
На странице результатов должен отображаться введенный запрос. Это позволяет пользователю сверить запрос с полученными результатами и обнаружить ошибки или проблемы в формулировке запроса.
8.5.5 Повторение и уточнение поиска
8.5.5.1 Предоставление совета в случае неудачного поиска
Если на основе введенного запроса не было получено результатов, должны предоставляться предложения для определения запроса более точным образом.
Пример - Если при поиске с использованием булевых операторов по словам "кот" И "собака" не было обнаружено никаких результатов, объясняется значение этого запроса и пользователю предлагается альтернативный запрос с использованием слова "ИЛИ".
8.5.5.2 Повторные поиски
Страница, отображающая результаты поиска, должна содержать опцию повторного поиска с измененным запросом на той же странице, если только поиск не требует специальной поисковой страницы.
Пример - Если в результате поиска не было обнаружено результатов, поле поиска демонстрируется еще раз вместе с соответствующим сообщением. Это позволяет пользователям немедленно повторить поиск с новым или измененным запросом.
Еще одним полезным методом является предоставление истории поиска, что позволяет пользователям следить за тем, что они уже проделали в процессе повторных запросов или их уточнения.
8.5.5.3 Уточнение запросов
Если объем результатов поиска велик, пользователям предоставляется возможность уточнения своего поиска внутри набора результатов, полученных после первого запроса.
Пример - Поиск, который привел к большому количеству результатов, сопровождается опцией "поиск среди результатов".
9 Представление информационного наполнения
9.1 Общие положения
В данном разделе содержится руководство по представлению информационного наполнения пользовательского веб-интерфейса. Поскольку рекомендованы развивающиеся объекты информационного наполнения независимо от их представления (см. раздел 7), многие аспекты представления информационного наполнения могут определяться отдельно с использованием, к примеру, таблиц стилей.
9.2 Соблюдение принципов человеческого восприятия
При разработке веб-страниц необходимо принимать во внимание принципы человеческого восприятия. В качестве руководства необходимо учитывать международные стандарты, упомянутые ниже.
Практические рекомендации по представлению информации пользователю содержатся в стандарте ИСО 9241-12. Руководство по выбору и использованию различных технологий взаимодействия можно найти в стандартах с ИСО 9241-14 по ИСО 9241-17. Стандарт ИСО 9241-14 предлагает руководство по меню, ИСО 9241-15 - по диалогам команд, ИСО 9241-16 - по непосредственному управлению, ИСО 9241-17 - по заполнению форм. Кроме того, при разработке мультимедийных презентаций информации необходимо принимать во внимание принципы и рекомендации по проектированию, описанные в стандартах с ИСО 14915-1 по ИСО 14915-3. Адекватное представление информационного наполнения также играет ключевую роль в доступности.
9.3 Аспекты дизайна страниц
9.3.1 Общая информация на странице
Каждая страница должна содержать описательное название и, при необходимости, принадлежность и дату последнего обновления.
9.3.2 Последовательное размещение страниц
Страницы должны разрабатываться с использованием схем последовательного размещения, помогающих пользователю в поисках сходной информации в одном и том же месте на разных страницах.
Общие схемы расположения применяются ко всем веб-страницам и являются предпочтительными в случаях, когда все страницы имеют сходную структуру. Очень часто, однако, разные страницы имеют разные цели и типы информационного наполнения. В таких случаях страницы обычно группируются по разным категориям с использованием одной схемы оформления для каждой категории соответственно.
9.3.3 Однотипное расположение названий
Заголовки страниц должны располагаться в одном и том же месте на разных страницах.
9.3.4 Распознавание нового информационного наполнения
Для привлечения внимания пользователя к новому или значительно измененному информационному наполнению, если это необходимо, исходя из задач пользователя, должны использоваться соответствующие средства.
Важно выбирать технические приемы, не отвлекающие пользователя или не вызывающие его отрицательной реакции. Руководство предоставлено в стандартах ИСО 14915-3 и ИСО 9241-171.
9.3.5 Наглядное представление временного состояния
Если информационное наполнение страницы действительно только в течение определенного периода времени, срок действия должен быть указан соответствующим образом.
9.3.6 Выбор подходящей длины страниц
Длина страницы должна выбираться в соответствии с основной целью и использованием страницы. Короткие страницы обычно больше подходят для домашних, навигационных или обзорных страниц, которые нужно читать быстро. Длинные страницы могут быть более подходящими, когда пользователь хочет прочитать информационное наполнение без прерываний, или когда необходимо сравнить страницу с бумажной копией.
9.3.7 Минимизация вертикальной прокрутки
Вертикальная прокрутка должна быть сведена к минимуму. Это может быть сделано путем размещения важной информации сверху и предоставления ссылок на информацию, располагающуюся ниже на странице.
9.3.8 Избегание горизонтальной прокрутки
Горизонтальной прокрутки следует по возможности избегать.
Примечание - Необходимость горизонтальной прокрутки может быть вызвана использованием изображений и таблиц, превышающих ширину окна.
9.3.9 Использование цвета
Цвет необходимо применять осторожно, учитывая человеческие возможности и ограничения в восприятии цвета, и не использовать как единственное средство передачи информации.
Пример - Сообщения об ошибках, выделяемые красным цветом, также показываются жирным шрифтом.
В качестве руководства по использованию цвета необходимо применять стандарт ИСО 9241-303. Важные решения по оформлению с использованием цветов включают в себя:
- ограничение количества используемых для кодирования цветов не более чем десятью, а предпочтительно - не более чем пятью;
- поддержание достаточного контраста переднего и заднего планов;
- избегание определенных цветовых комбинаций переднего и заднего планов, которые могут затруднить чтение текста на переднем плане, таких как красный текст на синем фоне.
Примечание - Согласно стандарту ИСО 9241-12:1998, пункт 7.5.1, цвет не должен являться единственным средством кодирования. Некоторые пользователи могут иметь затруднения в восприятии определенных цветов или цветовых комбинаций (неспособность различать цвета). Поэтому цвет используется только как вспомогательное средство кодирования и является дублирующим средством в сочетании с иными приемами кодирования.
9.3.10 Осторожное использование окон-рамок (фреймов)
При использовании окон-рамок следует проявлять осторожность во избежание возможных проблем, например, связанных с использованием кнопки возврата, установкой закладок на страницах или прокруткой информации.
При использовании окон-рамок очень важно озаглавить каждое, а также описать его назначение и то, как они соотносятся друг с другом, при помощи, к примеру, соответствующей HTML-разметки. Это облегчит распознавание фреймов и навигацию для людей, использующих маленькие экраны и программы для чтения экрана.
9.3.11 Альтернативы представлению информации на основе фреймов
Если на веб-сайте используются фреймы, необходимо предоставить альтернативный способ представления соответствующей информации.
Пример - Для демонстрации постоянно видимого навигационного компонента используются плавающие элементы, такие как те, которые предоставлены в каскадных таблицах стилей (CSS) 21 [17].
Примечание - Некоторые агенты пользователя, такие как браузеры мобильных телефонов, могут не передавать фреймы.
9.3.12 Предоставление в качестве альтернативы страниц, содержащих только текст
Пользователь должен иметь возможность читать и понимать веб-страницу, даже когда таблицы стилей и/или фреймы отключены; в качестве альтернативы пользователь должен получить эквивалентную страницу, содержащую только текст.
9.3.13 Согласованность сходных веб-сайтов
Если организация поддерживает несколько веб-сайтов, предназначенных для одной аудитории, общее оформление должно быть согласованным и к различным частям должен быть быстрый доступ.
Пример - Согласованная навигация и оформление страниц для различных отделов компании.
9.3.14 Использование соответствующих приемов для определения оформления страниц
Оформление страниц должно определяться при помощи соответствующих приемов для приспособления к изменяющимся характеристикам устройств и программного обеспечения для представления.
Пример - При создании формата страницы вместо HTML-таблицы используется CSS (каскадная таблица стилей).
9.3.15 Распознавание всех страниц веб-сайта
Все страницы и окна, относящиеся к определенному веб-сайту, должны легко распознаваться как части данного сайта.
Пример - Все страницы сайта какой-либо компании отмечены логотипом данной компании.
Очень часто пользователи не понимают, что они перешли на другой веб-сайт. Логотипы являются эффективным средством для обеспечения того, чтобы пользователь понимал, на какую страницу он зашел. Для этого также полезно размещать логотип последовательно на каждой странице.
9.3.16 Предоставление версий документов для печати
Если документ слишком длинный, разделен на несколько страниц или имеет специфический формат, непригодный для чтения в режиме онлайн, должна предоставляться версия документа для печати, в которой информационное наполнение представлено в приемлемой для пользователя форме (например, в ожидаемом оформлении, формате бумаги или ориентации).
Версии документа для печати полезны как для просмотра в режиме онлайн, так и для печати. В зависимости от задачи продумывайте предоставление пригодной для печати онлайн-страницы, представляющей содержание документа или версию документа для скачивания.
9.3.17 Использование "пустого места"
"Пустое место" на странице (пространство, заполненное только цветом фона) должно использоваться таким образом, чтобы это не ухудшало визуальный просмотр страницы. Хотя такое свободное место является важным средством визуальной организации различных элементов информационного наполнения на странице, если расстояние между блоками информации слишком большое, быстрый просмотр страницы ухудшается.
9.4 Оформление ссылок
9.4.1 Общие положения
Ссылки могут быть представлены различными средствами, такими как текст или кнопки. Использование соответствующих технологий, различных мультимедийных объектов, таких как движущиеся объекты анимации или фильмов, также могут служить в качестве указателей ссылок. Общее руководство по оформлению ссылок можно найти в стандарте ИСО 14915-2.
9.4.2 Распознавание ссылок
Ссылки должны легко распознаваться пользователем. Распознаванию ссылок могут содействовать разнообразные технические приемы, такие как подчеркивание и цветовое кодирование текста, выделение ссылки цветом или размещение ссылки в группе навигационных элементов. Важно, чтобы данные приемы использовались последовательно.
Важно, чтобы ссылки распознавались не только по цвету (см. стандарт ИСО 9241-12).
Также важно избегать использования визуальных элементов, которые выглядят как ссылки, но ссылками не являются.
9.4.3 Отделение соседних ссылок друг от друга
Когда в одном разделе текста или в одной строчке содержится несколько текстовых ссылок, они должны быть визуально отделены друг от друга - например, не являющимися ссылками печатными символами.
9.4.4 Отличие навигационных ссылок от транзакций
Объекты взаимодействия, показанные на странице, должны выбираться таким образом, чтобы пользователь мог легко различать навигацию и транзакции, управляющие данными.
Пример - Текстовые ссылки используются для перехода со страницы на страницу, в то время как кнопки используются для транзакций, которые управляют данными.
9.4.5 Сигнальные метки ссылок, не требующие пояснений
Сигнальные метки ссылок (например, ярлыки ссылок, иконки или всплывающие подсказки), представленные пользователю, должны быть не требующими пояснений и давать четкое указание на цель, к которой ведет ссылка.
Пример 1 - Ссылка с ярлыком "Описание продукта" ведет пользователя от общего списка продуктов к детальному описанию выбранного продукта.
Пример 2 - Направление или действие ссылки объясняется в "титульном" атрибуте указательной метки (всплывающей подсказки).
Текстовые указатели ссылок с четким описанием цели являются, как правило, наилучшим способом для передачи пользователю значения ссылки. Графические символы полезны только для общих и часто используемых типов ссылок, а также в случае, если они представляют собой известную метафору (например, символ тележки для продуктов в приложении по электронной торговле).
В некоторых ситуациях пользователей может сбить с толку перемещение на новый сайт или навигационный контекст. Полезно создавать ссылки, помогающие пользователю различать внутренние ссылки, ведущие к целям в пределах того же контекста, и внешние ссылки, ведущие, к примеру, на веб-сайт другой компании. Некоторые возможные способы отличия внутренних ссылок от внешних включают формулировку текста ссылки, положение на странице или графическое представление.
9.4.6 Использование знакомой терминологии для навигационных ссылок
Навигационные ссылки (в частности, ссылки, представляющие главную навигационную структуру веб-сайта) должны обозначаться знакомыми пользователю терминами, основанными на его общих знаниях, предыдущем опыте работы в области приложения или опыте пользования других систем.
9.4.7 Использование описательных ярлыков ссылок
Цель или назначение ссылки должны быть четко указаны на ее ярлыке, избегая универсальных ярлыков, таких как "вперед" или "нажми сюда", кроме случаев, когда цель ссылки следует из контекста на странице, или когда ярлыки имеют общепонятную семантику в определенной области приложения.
Примечание - Часто список параметров ссылки (таких как названия стран) в связке с кнопкой "вперед" используется для выбора из большого или изменяющегося количества целей ссылки. Это допустимо, если значение навигации понятно.
Для облегчения понимания информационного наполнения важным является использование соответствующей терминологии, характерной для задач пользователя и информационных потребностей.
9.4.8 Выделение использованных ранее ссылок
Если нужно изменить или обойти стандартное представление ссылок браузера (например, использовать в качестве ссылок графику), ссылки, по которым пользователь уже переходил, должны быть отмечены с помощью соответствующей технологии, такой как цветовое кодирование данной ссылки.
9.4.9 Обозначение ссылок, ведущих к специфическим целям
Ссылки, ведущие к специфическим целям, таким как:
- иные форматы файлов (аудио- или видеофайлы);
- очень большие файлы с длительной загрузкой;
- страницы на разных языках
должны быть отмечены соответствующими знаками специфической цели.
Пример 1 - Ссылка, ведущая к документу в формате PDF (формат переносимого документа), обозначается названием данного файла, которому предшествуют буквы PDF, и отмечается "титульным" атрибутом, указывающим, что файл представлен в формате PDF.
Пример 2 - Рядом со ссылкой на большой, доступный для скачивания файл располагается текст, указывающий размер файла.
9.4.10 Обозначение ссылок, открывающих новые окна
Ссылки, открывающие новые окна браузера или всплывающие окна, должны быть четко обозначены.
Пример - Для обозначения ссылок, открывающих новые окна на веб-сайте, последовательно используется специальный графический символ, такой как маленькая стрелка. Кроме того, для поддержки мобильных устройств и доступности предоставляется соответствующий текстовый эквивалент символа.
9.4.11 Отличие навигационных ссылок от элементов управления
Навигационные ссылки должны четко отличаться от элементов управления, запускающих какое-либо действие.
Пример 1 - Ссылка, использующая имя пользователя для открытия окна отправки данному пользователю электронного письма, включает слово [e-mail] в скобках или иконку "электронная почта" перед именем данного пользователя (или, как альтернативу, текст "e-mail").
Пример 2 - В приложении по электронной торговле элемент управления с названием "оплатить" недвусмысленно указывает на то, что результатом активации данного элемента станет финансовая транзакция.
Пример 3 - Все ссылки, открывающие новые окна, обозначаются маленькой стрелкой перед именем ссылки.
Пример 4 - В приложениях, где используются кнопки, те кнопки, которые запускают навигационные ссылки, отмечаются существительным, обозначающим цель, в то время как кнопки, указывающие на действие, отмечаются выражением, состоящим из глагола и существительного (таким как "создать новый заказ").
Типичные виды действий пользовательского веб-интерфейса включают в себя:
- управление данными;
- осуществление поиска;
- действия по передаче информации, такие как открытие нового окна для сообщений по электронной почте или вхождения в чат;
- действия, связанные с представлением, такие как сортировка результатов поиска.
9.4.12 Отличающиеся внутристраничные ссылки
Ссылки в пределах одной страницы должны четко отличаться от иных ссылок, ведущих на другие страницы.
Пример - Ссылки в пределах одной страницы обозначаются пунктирным, а не сплошным подчеркиванием.
9.4.13 Длина ссылок
Имена текстовых ссылок должны быть достаточно длинными для понимания, но и достаточно короткими во избежание переноса.
Пример - Когда невозможно избежать переноса строки (в данном случае из-за размера окна или фрейма), ссылки представляются таким образом, чтобы их можно было распознать как единую связанную сигнальную метку ссылки.
9.4.14 Избыточные ссылки
Если на странице предоставлена более чем одна ссылка на одну и ту же цель, ярлыки избыточных ссылок должны быть согласованными.
9.4.15 Избегание перегрузки ссылками
Текстовые страницы, содержащие большую долю ссылок, должны быть отформатированы таким образом, чтобы наличие ссылок не ухудшало читаемость текста.
Пример - Предложения с наборами ссылок представляются в виде маркированных списков.
9.4.16 Заголовки страниц в качестве закладок
Страницы должны иметь подходящие заголовки, чтобы их можно было использовать в качестве закладок.
Примечание - Заголовки используются во многих ситуациях, таких как установка закладок, распознавание окна или помощь пользователю в ориентации.
9.5 Объекты взаимодействия
9.5.1 Выбор соответствующих объектов взаимодействия
Объекты взаимодействия следует выбирать в соответствии с логическими свойствами ожидаемых входных данных и задачами пользователя. Руководство по выбору объектов взаимодействия также представлено в стандартах ИСО 9241-14, ИСО 9241-16 и ИСО 9241-17.
Пример - Для выбора одной опции из небольшого списка взаимоисключающих опций используется кнопка с зависимой фиксацией в качестве объекта взаимодействия.
Логические свойства входных данных, определяющие выбор соответствующего объекта взаимодействия, включают в себя:
- тип входных данных (например, запуск действия, выбор настройки, начало навигации);
- определение, являются ли возможные входные значения заранее заданными или неограниченными;
- тип входного значения (например, числовое или текстуальное);
- количество элементов для выбора.
Следует учитывать характеристики задачи пользователя, когда выбираемыми объектами взаимодействия являются, к примеру, ожидаемая частота выполнения входного действия, частота выбора определенного значения или количество значений, которые пользователю нужно видеть параллельно. Кроме того, может иметь значение и такой фактор как количество доступного места на экране.
9.5.2 Обеспечение распознаваемости и понятности объектов взаимодействия
Объекты взаимодействия должны быть легко узнаваемыми и понятными.
Пример - Ряд вкладок в верхней части страницы показан в виде кнопок с четкими ярлыками.
9.5.3 Предоставление клавишных комбинаций быстрого вызова
Для важных ссылок и иных объектов взаимодействия должны предоставляться клавишные комбинации быстрого вызова.
9.6 Оформление текста
9.6.1 Читаемость текста
Текст, представленный на веб-страницах, должен быть читаемым с учетом ожидаемых характеристик его отображения и пространственной организации. Требования к читаемости экранного текста изложены в стандарте ИСО 9241-303.
9.6.2 Поддержка просмотра текста
Быстрый просмотр страницы должен поддерживаться предоставлением четких ссылок, маркированных списков, выделенных ключевых слов, логичных заголовков, коротких фраз и предложений.
9.6.3 Стиль написания
Чтению и пониманию текстового информационного наполнения на экране должны содействовать соответствующие средства, включающие использование коротких предложений, деление текста на более короткие сегменты или представление элементов информационного наполнения в форме пунктов маркированного списка.
Для веб-сайтов, целью которых является быстрая передача информационного наполнения, может быть полезно начинать текст с краткого описания с последующим более детальным изложением. Предоставление кратких изложений на легко понимаемом языке также может помочь тем пользователям, которые плохо читают.
9.6.4 Качество текста
Качество текстового информационного наполнения в отношении орфографии и грамматики должно быть достаточным, чтобы не затруднять читаемость.
Это может достигаться, например, путем регулярного использования программного обеспечения для проверки орфографии до публикации веб-страниц.
9.6.5 Определение используемого языка
Основной язык, используемый на веб-странице, а также отрывки текста на других языках должны выделяться с помощью соответствующих технических приемов, таких как HTML-разметка. Это дает возможность, к примеру, с помощью вспомогательных технологий определять язык текста и передавать его соответствующим образом.
9.6.6 Возможность изменения пользователем размера текста
У пользователя должна быть возможность изменять размер текста с помощью функций, предоставляемых агентом пользователя, или иных соответствующих средств, представленных в ИСО 9241-171).
10 Общие аспекты проектирования
10.1 Проектирование с учетом культурных различий и многоязычного использования
10.1.1 Общие положения
Если предполагается, что пользователи веб-приложений имеют культурные и языковые различия, пользовательский веб-интерфейс должен быть спроектирован с учетом существенных характеристик различных групп пользователей.
Поддержка различных в языковом и культурном плане пользовательских групп обеспечивается путем разработки локальных версий пользовательских веб-интерфейсов.
10.1.2 Отображение существенной информации о местоположении
Информация о географическом местоположении веб-сайта должна предоставляться в случае, если это необходимо для задачи.
Пример - На пользовательском сайте компании отображаются полные названия стран вместе с перечнем номеров телефонов для пользователей, а также информация о временном поясе с целью определения соответствующих рабочих часов для совершения звонков.
10.1.3 Определение поддерживаемых языков
Если на веб-сайте предусмотрено несколько языков, то перечень поддерживаемых языков и ссылки для их выбора должны быть четко указаны.
Во многих случаях пользователям удобно переключать языки в нескольких точках веб-сайта. Например, при чтении технического документа пользователи могут использовать один язык, затем переключаться на другой для быстрой проверки технического термина, после чего вновь возвращаясь к первому языку для дальнейшего чтения.
Определять языки рекомендуется посредством общепринятых названий или кода языка согласно ИСО 639 (если применимо). Использование национальных флагов для данных целей не рекомендуется, поскольку флаг означает страну, а не язык.
10.1.4 Использование соответствующих форматов, единиц измерения или валюты
При разработке пользовательских веб-интерфейсов для международного использования входные и выходные информационные элементы, такие как валюта, единицы измерения, температура, дата и время, номера телефонов, адреса или почтовые коды, должны быть понятны для международного круга пользователей.
Пример 1 - Пользовательский веб-интерфейс, используемый для проведения финансовых транзакций или содержащий информацию по ценам, отображает применимую валюту.
Пример 2 - Поле ввода адреса на форме заказа должно предусматривать возможность записи адресов во всех рассматриваемых странах.
Пример 3 - Дата "3 февраля 2008 г." указывается в стандартном формате 2008-02-03 (см. ИСО 8601), который легко и недвусмысленно понимается международной аудиторией, вместо, например, "02/03/08".
10.1.5 Создание текстовых презентаций на различных языках
Для многоязычных пользовательских веб-интерфейсов следует принимать во внимание набор символов в различных языках при разработке презентации или расположении текста.
Примечание - Лицам, использующим азиатские языки, например кандзи, китайский язык или хангыль, сложно прочесть стилизованные тексты. Например, выделение жирным шрифтом делает слова неясными, а буквы в написанных курсивом словах сливаются, поскольку символы азиатских языков состоят из большего количества черт, нежели буквы латиницы.
10.2 Оказание помощи
Если предоставленное информационное наполнение или функциональные возможности не ясны для всех пользователей, необходимо предоставить справочную информацию (см. ИСО 9241-13) с четко указанными ссылками на страницы справки.
Помимо ссылки на страницы справки включение раздела FAQ (часто задаваемые вопросы) также помогает пользователям в решении наиболее распространенных проблем и возникших сложностей.
10.3 Обеспечение устойчивости пользовательских веб-интерфейсов к ошибкам
10.3.1 Минимизация ошибок пользователей
Потенциальные ошибки пользователей, а также меры, необходимые для исправления ошибок, должны быть сведены к минимуму.
Пример - При вводе даты вылета во время интерактивного бронирования авиабилетов дата прилета автоматически устанавливается на ту же дату или позже с той целью, чтобы пользователь указал действительную длительность полета.
10.3.2 Четкие сообщения об ошибке
Сообщения об ошибке, возникающие на веб-странице или на специальных страницах с указанием ошибок, должны четко сообщать о причине такой ошибки и, если возможно, о действиях, которые следует выполнить пользователю для устранения ошибки.
Примечание - Предполагается, что сообщения об ошибках будут на том же языке, что и пользовательский веб-интерфейс.
10.4 URL-адреса
URL - адрес, используемый для доступа на веб-сайт, должен соответствовать ожиданиям пользователя.
Пример - На страницу с обзором продукции компании "xyz" можно попасть по URL www.xyz.com/products/.
Примечание - Нередко пользователи переходят на домашнюю страницу или любую иную страницу веб-приложения путем запоминания или угадывания URL данной страницы, в чем им помогает последовательная модель присвоения названий, которая соответствует ожиданиям пользователей. Тем не менее динамически сгенерированные веб-страницы могут препятствовать использованию простых, удобочитаемых названий адресов. В данном случае предполагаются компромиссы между динамическим генерированием и прямым доступом к странице.
10.5 Приемлемое время загрузки
Веб-страницы должны быть разработаны и созданы таким образом, чтобы обеспечить приемлемое время загрузки для предполагаемого диапазона используемых технических средств (например, полоса пропускания между веб-сайтом и пользователем). Это особенно важно для часто посещаемых страниц или страниц, которые важны для навигации и изучения пользователями, например, для домашних страниц.
Примечание - На приемлемость времени загрузки влияют ожидания пользователя и прочие характеристики практичности сайта.
10.6 Использование общепринятых технологий и стандартов
По возможности используются общепринятые стандарты веб-технологий для веб-приложений и задач пользователей, которые применяются согласно требованиям стандарта.
Использование широко применяемых стандартов, таких кaк XHTML, CSS и прочих, сокращает риск несоответствующего представления пользовательского веб-интерфейса агентами пользователей или вспомогательными технологиями. В противном случае страдают такие характеристики пользовательского веб-интерфейса, как простота использования и доступность.
10.7 Поддержка общепринятых технологий
Пользовательские веб-интерфейсы должны эффективно работать со всеми общепринятыми технологиями (например, различные браузеры) или типовыми техническими характеристиками (например, размер экрана).
10.8 Устойчивость пользовательских веб-интерфейсов к сбоям
Проектирование пользовательских веб-интерфейсов должно обеспечивать их максимальную устойчивость к сбоям из-за изменения технологии, что означает возможность предоставлять информационное наполнение, включающее новейшие технологии, более старыми агентами пользователей, а также разработку такого информационного наполнения, которое сможет использоваться в будущих технологиях.
Пример - Страница с JAVA-приложением разработана таким образом, что ее содержание может отображаться и пониматься даже в случае недоступности или отключения расширения JAVA.
10.9 Проектирование с учетом автономности устройств ввода
Разработка пользовательских интерфейсов должна предусматривать возможность активации элементов управления различными устройствами ввода.
Возможность выбрать между двумя различными устройствами ввода для активации элементов управления, например ссылок, полей и кнопок, важна как для пользователей, предпочитающих определенный режим ввода данных, так и для пользователей мобильных устройств и пользователей с ограниченными физическими возможностями. В целом автономность устройств достигается в том случае, если команды выполнения функций набираются с клавиатуры. Это позволит, например, использовать речевой ввод в качестве альтернативного способа управления. Ввод с клавиатуры также важен для продвинутых пользователей, поскольку он позволяет ускорить взаимодействие.
10.10 Простота использования и доступность пользовательского интерфейса внедренных объектов
Если в веб-страницу внедряются такие объекты, как JAVA-приложения или медиаплейеры, то пользовательский интерфейс таких объектов должен соответствовать тем же требованиям к удобству использования и доступности, что и пользовательский веб-интерфейс, в который они встроены.
Приложение А
(справочное)
Обзор серии стандартов ИСО 9241
В данном приложении приведен обзор серии стандартов ИСО 9241 (ее структуры, предметной области и статуса опубликованных и разрабатываемых частей). Для получения актуальной информации следует использовать ссылку: http://isotc.iso.org/livelink/livelink?func=ll&objld=651393&objAction=browse&sort=name, ознакомиться с данными, приведенными в таблице А.1.
Таблица А.1
Номер стандарта | Наименование | Текущий статус |
1 | Общее введение | Международный стандарт |
2 | Требования к производственному заданию | Международный стандарт |
3 | Требования к визуальному отображению информации | Международный стандарт (заменен на подсерию ИСО 9241-300) |
4 | Требования к клавиатуре | Международный стандарт (заменен на подсерию ИСО 9241-400) |
5 | Требования к расположению рабочей станции и осанке оператора | Международный стандарт (заменен на ИСО 9241-500) |
6 | Руководство по рабочей среде | Международный стандарт (заменен на ИСО 9241-600) |
7 | Требования к дисплеям при наличии отражений | Международный стандарт (заменен на подсерию ИСО 9241-300) |
8 | Требования к отображаемым цветам | Международный стандарт (заменен на подсерию ИСО 9241-300) |
9 | Требования к неклавиатурным устройствам ввода | Международный стандарт (заменен на подсерию ИСО 9241-400) |
11 | Руководство по обеспечению пригодности использования | Международный стандарт |
12 | Представление информации | Международный стандарт |
13 | Руководство пользователя | Международный стандарт (заменен на ИСО 9241-124) |
14 | Диалоги на основе меню | Международный стандарт (заменен на ИСО 9241-131) |
15 | Командные диалоги | Международный стандарт (заменен на ИСО 9241-132) |
16 | Диалоги непосредственного управления | Международный стандарт (заменен на ИСО 9241-133) |
17 | Диалоги заполнения форм | Международный стандарт (заменен на ИСО 9241-134) |
20 | Руководство по доступности оборудования и услуг в области информационно-коммуникационных технологий (ICT) | Международный стандарт |
Введение | ||
100 | Введение в стандарты по эргономике программного обеспечения | На стадии разработки |
Основные принципы и структура | ||
110 | Принципы организации диалога | Международный стандарт |
111 | Принципы представления информации | Планируется разработка для частичного пересмотра и замены ИСО 9241-12 |
112 | Принципы мультимедиа | Планируется разработка для пересмотра и замены ИСО 14915-1 |
113 | Графический интерфейс пользователя (ГИП) и принципы управления | На стадии разработки |
Представление информации пользователям и их поддержка | ||
121 | Представление информации | На стадии разработки |
122 | Выбор и сочетание форм представления информации | Планируется разработка для пересмотра и замены ИСО 14915-3 |
123 | Навигация | Планируется разработка для частичного пересмотра и замены ИСО 14915-2 |
124 | Руководство пользователя | Планируется разработка для пересмотра и замены ИСО 9241-13 |
129 | Руководство по индивидуализации программного обеспечения | На стадии разработки |
Способы диалога | ||
130 | Выбор и сочетание способов диалога | Планируется, что стандарт включит в себя и заменит ИСО 9241-1:1997/Amd. 1:2001 |
131 | Диалоги на основе меню | Планируется, что стандарт заменит ИСО 9241-14 |
132 | Командные диалоги | Планируется, что стандарт заменит ИСО 9241-15 |
133 | Диалоги непосредственного управления | Планируется, что стандарт заменит ИСО 9241-16 |
134 | Диалоги заполнения форм | Планируется, что стандарт заменит ИСО 9241-17 |
135 | Диалоги естественного языка | На стадии разработки |
Компоненты управления интерфейсом | ||
141 | Управляемые группы информации (включая окна) | Планируется разработка для частичной замены ИСО 9241-12 |
142 | Списки | На стадии разработки |
143 | Управление формами представления информации | Планируется разработка для частичного пересмотра и замены ИСО 14915-2 |
Руководства, связанные с конкретной предметной областью | ||
151 | Руководство по пользовательским интерфейсам всемирной паутины | Международный стандарт |
152 | Межличностное общение | На стадии разработки |
153 | Виртуальная реальность | На стадии разработки |
Доступность | ||
171 | Руководство по доступности программного обеспечения | На этапе подготовки |
Человеко-ориентированное проектирование | ||
200 | Введение в стандарты по человеко-ориентированному проектированию | На стадии разработки |
210 | Человеко-ориентированное проектирование интерактивных систем | Планируется разработка для пересмотра и замены ИСО 13407 |
Базовая модель процесса | ||
220 | Процессы жизненного цикла человеко-ориентированного проектирования | Планируется разработка для пересмотра и замены ИСО/PAS 18152 |
Методы | ||
230 | Методы человеко-ориентированного проектирования | Планируется разработка для пересмотра и замены ИСО/ТД 16982 |
Эргономические требования и методы измерений для электронных видеодисплеев | ||
300 | Введение в требования к электронным видеодисплеям | На стадии публикации |
302 | Терминология для электронных видеодисплеев | На стадии публикации |
303 | Требования к электронным видеодисплеям | На стадии публикации |
304 | Методы испытания производительности пользователя для электронных видеодисплеев | На стадии публикации |
305 | Оптические лабораторные методы испытания электронных видеодисплеев | На стадии публикации |
306 | Методы оценки электронных видеодисплеев в условиях эксплуатации | На стадии публикации |
307 | Методы анализа и проверки соответствия электронных видеодисплеев | На стадии публикации |
308 | Дисплеи с электронной эмиссией за счет поверхностной проводимости | На стадии публикации (технический отчет) |
309 | Дисплеи с органическим светоизлучающим диодом (LED) | На стадии публикации (технический отчет) |
Устройства физического ввода | ||
400 | Принципы и требования для устройств физического ввода | Международный стандарт |
410 | Критерии проектирования для устройств физического ввода | Международный стандарт |
411 | Методы испытаний и оценки конструкции устройств физического ввода в лаборатории | На стадии разработки |
420 | Процедуры отбора для устройств физического ввода | На стадии подготовки |
421 | Методы испытания и оценки устройств физического ввода на рабочем месте | На стадии разработки |
Рабочее место | ||
500 | Требования к расположению рабочего места и позе оператора | Планируется разработка для пересмотра и замены ИСО 9241-5 |
Рабочая среда | ||
600 | Руководство по рабочей среде | Планируется разработка для пересмотра и замены ИСО 9241-6 |
Области применения | ||
710 | Введение в эргономическое проектирование центров управления | На стадии разработки |
711 | Принципы проектирования центров управления | Планируется разработка для пересмотра и замены ИСО 11064-1 |
712 | Принципы размещения комнат управления | Планируется разработка для пересмотра и замены ИСО 11064-2 |
713 | Схема комнаты управления | Планируется разработка для пересмотра и замены ИСО 11064-3 |
714 | Расположение и размеры рабочих станций центра управления | Планируется разработка для пересмотра и замены ИСО 11064-4 |
715 | Дисплеи и элементы управления центра управления | Планируется разработка для пересмотра и замены ИСО 11064-5 |
716 | Требования к окружающей среде в комнате управления | Планируется разработка для пересмотра и замены ИСО 11064-6 |
717 | Принципы оценки центров управления | Планируется разработка для пересмотра и замены ИСО 11064-7 |
Тактильное и осязательное взаимодействие | ||
900 | Введение в структуру тактильного и осязательного взаимодействиея | На стадии разработки |
910 | Структура тактильного и осязательного взаимодействия | На стадии разработки |
920 | Руководство по тактильному и осязательному взаимодействию | На стадии подготовки |
930 | Тактильные и осязательные взаимодействия в мультимодальных средах | На стадии разработки |
940 | Оценка тактильного и осязательного взаимодействия | На стадии разработки |
971 | Интерфейсы с поддержкой тактильных и осязательных взаимодействий в общественно доступных устройствах | На стадии разработки |
Приложение В
(справочное)
Пример порядка оценки применимости и соответствия
В.1 Общие положения
В настоящем приложении описан примерный перечень контрольных вопросов (далее - "перечень") (см. таблицу В.1), который может использоваться для определения выполнения применимых рекомендаций, содержащихся в настоящем стандарте.
Перечень может использоваться как во время разработки продукции, так и на этапе оценки готового продукта.
Перечень содержит все последовательно изложенные рекомендации из настоящего стандарта.
Следует отметить, что описанный порядок служит в качестве руководства и не является исчерпывающим процессом для использования вместо самого стандарта.
Перечень используется для:
- определения, какие рекомендации являются применимыми;
- определения выполнения применимых рекомендаций;
- разработки систематического списка всех применимых рекомендаций, которые были выполнены.
Большая часть рекомендаций применяется ко всем предназначенным для использования программным пользовательским веб-интерфейсам и повышает удобство использования. Тем не менее удобство зависит от контекста использования (пользователи, среда выполнения задачи и технология). Когда в рекомендациях содержится условие "если", необходимо определить, включен или нет контекст использования, в котором программный пользовательский веб-интерфейс используется, или должен использоваться, в условия, обозначенные оговоркой "если". Для каждой контекстно зависимой рекомендации в пункте/подпункте указывается информация по применимым обстоятельствам. Если условное предложение не применяется и, следовательно, рекомендация является неприменимой, это необходимо указать в соответствующей колонке применимого раздела таблицы В.1, и в колонке “Причины неприменимости” должно быть предоставлено краткое описание.
Следующий этап подразумевает определение того, соответствует ли оцениваемый программный пользовательский веб-интерфейс всем рекомендациям (в зависимости от обстоятельств). Точный метод принятия такого решения может изменяться на основании мнения, составленного после проверки, относительно того, представлена или нет какая-либо характеристика для проверки программного обеспечения пользователями. Независимо от того, какой метод оценки считается наиболее применимым, предложенный перечень дает возможность указать уровень соответствия, а также оценить результаты наблюдения по используемому методу или мнению, которые могут быть записаны в колонке "Примечания".
Заполненный перечень может использоваться для подтверждения утверждений, относящихся к соответствию программного обеспечения настоящего стандарта, предоставляя список применимых рекомендаций, которые относятся к соответствию.
В.2 Как использовать перечень
Номера пунктов/подпунктов и названия указываются в первых двух столбцах таблицы В.1.
Третий столбец используется для указания, применяется или нет рекомендация данного пункта/подпункта. Для всех неограниченных условиями рекомендаций в третьем столбце указывается буква "Д" (означает "Да"), чтобы показать их применимость.
Все остальные пункты должны проверяться на предмет контекста проектирования определенной разрабатываемой или оцениваемой системы программного обеспечения. Необходимо отметить, что для некоторых рекомендаций, включающих условное предложение, необходимо заполнить третий столбец.
Кроме того, применимость всех рекомендаций должна отмечаться буквами "Д" или "Н" в третьем столбце, в зависимости от обстоятельств.
Если рекомендация не применима, необходимо дать краткое примечание с причинами в четвертом столбце.
При проверке выполнения рекомендаций, необходимо просмотреть все пункты, отмеченные как применимые в третьем столбце.
В столбцах пять, шесть или семь необходимо сделать соответствующую запись, указывающую на то, была ли выполнена ("Да"), частично выполнена ("Частично") или не выполнена ("Нет") применимая рекомендация. Любой пункт/подпункт, который является частично выполненным или невыполненным, должен сопровождаться кратким описанием причин.
Таблица В.1 - Примерный перечень контрольных вопросов
Пункт/ | Руководство | Применимость | Соответствие | ||||
подпункт | Да/ | Причины | Да | Частично | Нет | Примечания | |
6 | Решения по проектированию архитектуры и стратегия проектирования | ||||||
6.1 | Общие аспекты | ||||||
6.2 | Определение цели веб-приложения | Д | |||||
6.3 | Анализ целевых групп пользователей | Д | |||||
6.4 | Анализ целей и задач пользователей | Д | |||||
6.5 | Соответствие назначения продукта целям пользователей | Д | |||||
6.6 | Распознавание цели веб-приложения | Д | |||||
6.7 | Установление приоритетов для различных целей проектирования | ||||||
6.8 | Доступность оборудования и услуг информационно- | Д | |||||
6.9 | Доступность программного обеспечения | Д | |||||
6.10 | Доступности информационного обеспечения сети | Д | |||||
6.11 | Данные о веб-сайте и его владельце | Д | |||||
6.12 | Последовательная многосайтовая стратегия | ||||||
7 | Разработка информационного наполнения | ||||||
7.1 | Концептуальная модель информационного наполнения | ||||||
7.1.1 | Общие положения | ||||||
7.1.2 | Разработка концептуальной модели | Д | |||||
7.1.3 | Соответствие информационного наполнения целевой аудитории и задачам | Д | |||||
7.1.4 | Полнота информационного наполнения | Д | |||||
7.1.5 | Соответствующее структурирование информационного наполнения | Д | |||||
7.1.6 | Степень разделения | Д | |||||
7.2 | Объекты и функциональные возможности информационного наполнения | ||||||
7.2.1 | Общие положения | ||||||
7.2.2 | Независимость информационного наполнения, структуры и представления | Д | |||||
7.2.3 | Выбор подходящих информационных средств | ||||||
7.2.3.1 | Выбор соответствующих медиаобъектов | Д | |||||
7.2.3.2 | Предоставление текстовых эквивалентов для нетекстовых медиаобъектов | Д | |||||
7.2.3.3 | Возможность для пользователей управлять медиаобъектами, зависящими от времени | Д | |||||
7.2.4 | Поддержка обновления информационного наполнения | Д | |||||
7.2.5 | Открытый доступ к дате и времени последнего обновления | Д | |||||
7.2.6 | Возможность связи с владельцем сайта | Д | |||||
7.2.7 | Обратная связь онлайн для пользователей | Д | |||||
7.2.8 | Конфиденциальность и деловая политика | ||||||
7.2.8.1 | Предоставление положений политики конфиденциальности | ||||||
7.2.8.2 | Предоставление положений деловой политики | ||||||
7.2.8.3 | Контроль личной информации со стороны пользователя | ||||||
7.2.8.4 | Хранение информации на компьютере пользователя | ||||||
7.2.9 | Индивидуализация и адаптация пользователя | ||||||
7.2.9.1 | Общие положения | ||||||
7.2.9.2 | Учет задач и информационных потребностей пользователей | Д | |||||
7.2.9.3 | Наглядность индивидуализации и адаптации | Д | |||||
7.2.9.4 | Обеспечение наглядности профилей пользователей | Д | |||||
7.2.9.5 | Возможность просмотра и изменения профиля для пользователей | ||||||
7.2.9.6 | Информирование об автоматически создаваемых профилях | ||||||
7.2.9.7 | Отключение автоматической адаптации пользователяй | ||||||
7.2.9.8 | Предоставление доступа к полному информационному наполнению | ||||||
8 | Навигация и поиск | ||||||
8.1 | Общие положения | ||||||
8.2 | Общее руководство по навигации | ||||||
8.2.1 | Преобразование навигации в информативную систему | Д | |||||
8.2.2 | Определение местоположения пользователя | Д | |||||
8.2.3 | Возможность поддерживать различные навигационные поведения | Д | |||||
8.2.4 | Предложение альтернативных путей доступа | Д | |||||
8.2.5 | Минимизация навигационного усилия | Д | |||||
8.3 | Навигационная структура | ||||||
8.3.1 | Общие положения | ||||||
8.3.2 | Выбор подходящей навигационной структуры | Д | |||||
8.3.3 | Сопоставление широты и глубины навигационной структуры | ||||||
8.3.4 | Организация целенаправленной навигации | Д | |||||
8.3.5 | Навигация по описанию задач | Д | |||||
8.3.6 | Возможность четкой навигации внутри многоступенчатой задачи | ||||||
8.3.7 | Сочетание нескольких способов организации навигации | Д | |||||
8.3.8 | Информативная домашняя страница | Д | |||||
8.3.9 | Прямой доступ к важной информации с домашней страницы | Д | |||||
8.3.10 | Экран-заставка | ||||||
8.3.10.1 | Исключение ненужных экранов- заставок | Д | |||||
8.3.10.2 | Пропуск экранов-заставок | ||||||
8.3.11 | Исключение открытия ненужных окон | Д | |||||
8.4 | Компоненты навигационной системы | ||||||
8.4.1 | Общие положения | ||||||
8.4.2 | Предоставление навигационных обзоров | Д | |||||
8.4.3 | Поддержка видимости навигационных ссылок | Д | |||||
8.4.4 | Совместимость между компонентами навигации и информационным наполнением | ||||||
8.4.5 | Последовательное расположение компонентов навигации | Д | |||||
8.4.6 | Визуализация нескольких уровней навигации | ||||||
8.4.7 | Разбивка навигационных обзоров | Д | |||||
8.4.8 | Предоставление карты сайта | Д | |||||
8.4.9 | Создание перекрестных ссылок на потенциально важное информационное наполнение | ||||||
8.4.10 | Выделение динамических навигационных ссылок | Д | |||||
8.4.11 | Переход назад на домашнюю страницу или на страницу, отмеченную закладкой | Д | |||||
8.4.12 | Возврат на более высокие уровни | Д | |||||
8.4.13 | Обеспечение функции "возврат на одну позицию" | ||||||
8.4.14 | Разделение длинных страниц | ||||||
8.4.15 | Очевидная активация | Д | |||||
8.4.16 | Избежание "битых ссылок" | Д | |||||
8.4.17 | Исключение неверных ссылок | Д | |||||
8.5 | Поиск | ||||||
8.5.1 | Общие положения | ||||||
8.5.2 | Функция поиска | ||||||
8.5.2.1 | Предоставление функции поиска | Д | |||||
8.5.2.2 | Предоставление подходящих функций поиска | Д | |||||
8.5.2.3 | Предоставление функции простого поиска | Д | |||||
8.5.2.4 | Расширенный поиск | ||||||
8.5.2.5 | Поиск по всему тексту | Д | |||||
8.5.2.6 | Описание используемого метода поиска | ||||||
8.5.2.7 | Доступность поиска | Д | |||||
8.5.2.8 | Размер поля поиска | Д | |||||
8.5.2.9 | Ускоренный доступ к функции поиска | ||||||
8.5.2.10 | Устойчивый к ошибкам поиск | Д | |||||
8.5.3 | Результаты поиска | ||||||
8.5.3.1 | Упорядочение результатов поиска на основе их значимости | Д | |||||
8.5.3.2 | Классификация результатов поиска согласно их значимости | ||||||
8.5.3.3 | Описательность результатов | Д | |||||
8.5.3.4 | Сортировка или фильтрование результатов поиска | ||||||
8.5.4 | Использование функций поиска | ||||||
8.5.4.1 | Область поиска | ||||||
8.5.4.2 | Выбор области поиска | ||||||
8.5.4.3 | Предоставление сведений по объему результатов поиска | Д | |||||
8.5.4.4 | Оперирование большим набором результатов | Д | |||||
8.5.4.5 | Отображение запроса вместе с результатами | Д | |||||
8.5.5 | Повторение и уточнение поиска | ||||||
8.5.5.1 | Предоставление совета в случае неудачного поиска | ||||||
8.5.5.2 | Повторные поиски | Д | |||||
8.5.5.3 | Уточнение запросов | ||||||
9 | Представление информационного наполнения | ||||||
9.1 | Общие положения | ||||||
9.2 | Соблюдение принципов человеческого восприятия | Д | |||||
9.3 | Аспекты дизайна страниц | ||||||
9.3.1 | Общая информация на странице | Д | |||||
9.3.2 | Последовательное размещение страниц | Д | |||||
9.3.3 | Однотипное расположение названий | Д | |||||
9.3.4 | Распознавание нового информационного наполнения | Д | |||||
9.3.5 | Наглядное представление временного состояния | ||||||
9.3.6 | Выбор подходящей длины страницы | Д | |||||
9.3.7 | Минимизация вертикальной прокрутки | Д | |||||
9.3.8 | Избегание горизонтальной прокрутки | Д | |||||
9.3.9 | Использование цвета | Д | |||||
9.3.10 | Осторожное использование окон-рамок (фреймов) | ||||||
9.3.11 | Альтернативы представлению информации на основе фреймов | ||||||
9.3.12 | Предоставление в качестве альтернативы страниц, содержащих только текст | Д | |||||
9.3.13 | Согласованность сходных веб-сайтов | ||||||
9.3.14 | Использование соответствующих приемов для определения оформления страниц | Д | |||||
9.3.15 | Распознавание всех страниц веб-сайта | Д | |||||
9.3.16 | Предоставление версий документов для печати | ||||||
9.3.17 | Использование "пустого места" | Д | |||||
9.4 | Оформление ссылок | ||||||
9.4.1 | Общие положения | ||||||
9.4.2 | Распознавание ссылок | Д | |||||
9.4.3 | Отделение соседних ссылок друг от друга | Д | |||||
9.4.4 | Отличие навигационных ссылок от транзакций | Д | |||||
9.4.5 | Сигнальные метки ссылок, не требующие пояснений | Д | |||||
9.4.6 | Использование знакомой терминологии для навигационных ссылок | Д | |||||
9.4.7 | Использование описательных ярлыков ссылок | Д | |||||
9.4.8 | Выделение использованных ранее ссылок | ||||||
9.4.9 | Обозначение ссылок, ведущих к специфическим целям | Д | |||||
9.4.10 | Обозначение ссылок, открывающих новые окна | Д | |||||
9.4.11 | Отличие навигационных ссылок от элементов управления | Д | |||||
9.4.12 | Отличающиеся внутристраничные ссылки | Д | |||||
9.4.13 | Длина ссылок | Д | |||||
9.4.14 | Избыточные ссылки | ||||||
9.4.15 | Избегание перегрузки ссылками | Д | |||||
9.4.16 | Заголовки страниц в качестве закладок | Д | |||||
9.5 | Объекты взаимодействия | ||||||
9.5.1 | Выбор соответствующих объектов взаимодействия | Д | |||||
9.5.2 | Обеспечение распознаваемости и понятности объектов взаимодействия | Д | |||||
9.5.3 | Предоставление клавишных комбинаций быстрого вызова | Д | |||||
9.6 | Оформление текста | ||||||
9.6.1 | Читаемость текста | Д | |||||
9.6.2 | Поддержка просмотра текста | Д | |||||
9.6.3 | Стиль написания | Д | |||||
9.6.4 | Качество текста | Д | |||||
9.6.5 | Определение используемого языка | Д | |||||
9.6.6 | Возможность изменения пользователем размера текста | Д | |||||
10 | Общие аспекты проектирования | ||||||
10.1 | Проектирование с учетом культурных различий и многоязыкового использования | ||||||
10.1.1 | Общие положения | ||||||
10.1.2 | Отображение существенной информации о местоположении | ||||||
10.1.3 | Определение поддерживаемых языков | ||||||
10.1.4 | Использование соответствующих форматов, единиц измерения или валюты | Д | |||||
10.1.5 | Создание текстовых презентаций на различных языках | Д | |||||
10.2 | Оказание помощи | Д | |||||
10.3 | Обеспечение устойчивости пользовательских веб-интерфейсов к ошибкам | ||||||
10.3.1 | Минимизация ошибок пользователей | Д | |||||
10.3.2 | Четкие сообщения об ошибке | Д | |||||
10.4 | URL-адреса | Д | |||||
10.5 | Приемлемое время загрузки | Д | |||||
10.6 | Использование общепринятых технологий и стандартов | Д | |||||
10.7 | Поддержка общепринятых технологий | Д | |||||
10.8 | Устойчивость пользовательских веб-интерфейсов к сбоям | Д | |||||
10.9 | Проектирование с учетом автономности устройств ввода | Д | |||||
10.10 | Простота использования и доступность пользовательского интерфейса внедренных объектов | Д | |||||
Приложение ДА
(справочное)
Сведения о соответствии ссылочных международных стандартов национальным стандартам
Таблица ДА.1
Обозначение ссылочного международного документа | Степень соответствия | Обозначение и наименование соответствующего национального стандарта |
ISO 9241-11:1998 | IDT | ГОСТ Р ИСО 9241-11-2010 "Эргономические требования к проведению офисных работ с использованием видеодисплейных терминалов (VDT). Часть 11. Руководство по обеспечению пригодности использования" |
ISO 9241-12 | - | * |
ISO 9241-13 | - | * |
ISO 9241-14 | - | * |
ISO 9241-15 | - | * |
ISO 9241-16 | - | * |
ISO 9241-17 | - | * |
ISO 9241-20 | - | * |
ISO 9241-110 | IDT | ГОСТ Р ИСО 9241-110-2009 "Эргономика взаимодействия человек - система. Часть 110. Принципы организации диалога" |
ISO 9241-171 | - | * |
ISO 9241-303 | - | * |
ISO 9241-210:2010 | IDT | ГОСТ Р ИСО 9241-210-2012 "Эргономика взаимодействия человек - система. Часть 210. Человеко-ориентированное проектирование интерактивных систем" |
ISO 14915-1 | IDT | ГОСТ Р ИСО 14915-1-2010 "Эргономика мультимедийных пользовательских интерфейсов. Часть 1. Принципы проектирования и структура" |
ISO 14915-2 | IDT | ГОСТ Р ИСО 14915-2-2013 "Эргономика мультимедийных пользовательских интерфейсов. Часть 2. Навигация и управление мультимедийными средствами" |
ISO 14915-3 | - | * |
ISO 14915 (all parts) | IDT | ГОСТ Р ИСО 14915-1-2010 "Эргономика мультимедийных пользовательских интерфейсов. Часть 1. Принципы проектирования и структура" |
WCAG 1.0 | - | * |
WCAG 2.0 | - | * |
* Соответствующий национальный стандарт отсутствует. До его утверждения рекомендуется использовать перевод на русский язык данного документа. Перевод данного документа находится в Федеральном информационном фонде технических регламентов и стандартов. Примечание - В настоящей таблице использовано следующее условное обозначение степени соответствия документов: - IDT - идентичные стандарты. | ||
Библиография
[1] | ISO 639 (all parts) | Codes for the representation of names of languages |
[2] | ISO 5127 | Information and documentation - Vocabulary |
[3] | ISO 8601 | Data elements and interchange formats - Information interchange - Representation of dates and times |
[4] | ISO/IEC 13250 | Information technology - SGML applications - Topic maps |
[5] | ISO/TR 16982 | Ergonomics of human-system interaction - Usability methods supporting human-centred design |
[6] | ISO/TR 18529 | Ergonomics - Ergonomics of human-system interaction - Human-centered lifecycle process descriptions |
[7] | Brinck T., Gergle D. and Wood S.D., Usability for the Web: designing websites that work, San Francisco, CA, Morgan Kaufmann Publishers, 2002 | |
[8] | Kojani S.J. et al., Research-based Web design and Usability Guidelines, U.S. Department of Health and Human Services, 2003 (http://www.usability.gov) | |
[9] | Nielsen J., Designing Web usability the practice of simplicity. Indianapolis, New Riders Publishing, 2000 | |
[10] | Nogier J.F., Ergonomie du logiciel et design Web. Dunod, 2003 (in French) | |
[11] | Duyne van D.K.; Landay J.A. & Hong J.I., The Design of Sites - Patterns, Principles and Processes for Crafting a Customer-Centred Web Experience, Boston, Addison-Wesley, 2003 | |
[12] | Scano R., Accessibility dalla teoria alia realita. Associazione, IWA, Italy, 2004 (in Italian) | |
[13] | Stephanidis C. (ed.), User Interfaces for All - Concepts, Methods and Tools. Mahwah, NJ. Lawrence Erlbaum Associates, 2001 | |
[14] | Travis D.S., E-Commerce Usability: Tools and Techniques to Perfect the On-line Experience. London, Taylor & Francis, 2003 | |
[15] | CC/PP, Composite Capability/Preference Profiles: Structure and Vocabularies, World Wide Web Consortium (W3C) (http://www.w3.org/TR/2003/WD-CCPP-struct-vocab-20030325/) | |
[16] | P3P1.1, The Platform for Privacy Preferences 1.1, World Wide Web Consortium (W3C) Specification | |
[17] | CSS 2.1, Cascading Style Sheets Level 2, Revision 1, World Wide Web Consortium (W3C) Specification | |
УДК 658.512.22:006.354 | OKC 13.180 |
35.240.99 | |
Ключевые слова: эргономика, пользовательский веб-интерфейс, агент пользователя, информационное наполнение сети, фрейм, глобальная навигация, домашняя страница, веб-страница, веб-сайт, веб-приложение, интернет, интранет, ссылка, гиперссылка медиаобъект, профиль пользователя, веб-навигация, карта сайта, внутристраничная ссылка | |
Электронный текст документа
и сверен по:
, 2019